
Design
MAMPでWordPressをローカル環境で構築する方法
WordPressのローカル環境を作るなら、MAMPを使った構築方法がとても簡単です。サーバーの知識がなくても簡単にWordPressのローカル環境を作ることができます。
Macでの説明になりますが、Windowsでもほぼ同じように進めることができます。Windowsの場合は、XAMPPが使用されることが多いようです。
MAMPとは?
MAMPとは、Macintosh、Apache(ウェブサーバー)、MySQL(データベース管理システム)、PHP(プログラミング言語)の頭文字に由来するものです。
Webアプリケーションなどの開発で必要なソフトウェアを一括でインストールできる非常に便利なパッケージです。
MAMPを使うことでMacがWebサーバーになり、WordPressなどをローカルで開発できる環境を作ることができます。
無料版(MAMP)と有料版(MAMP PRO)がありますが、無料版をダウンロードし進めていきます。
MAMPのインストール
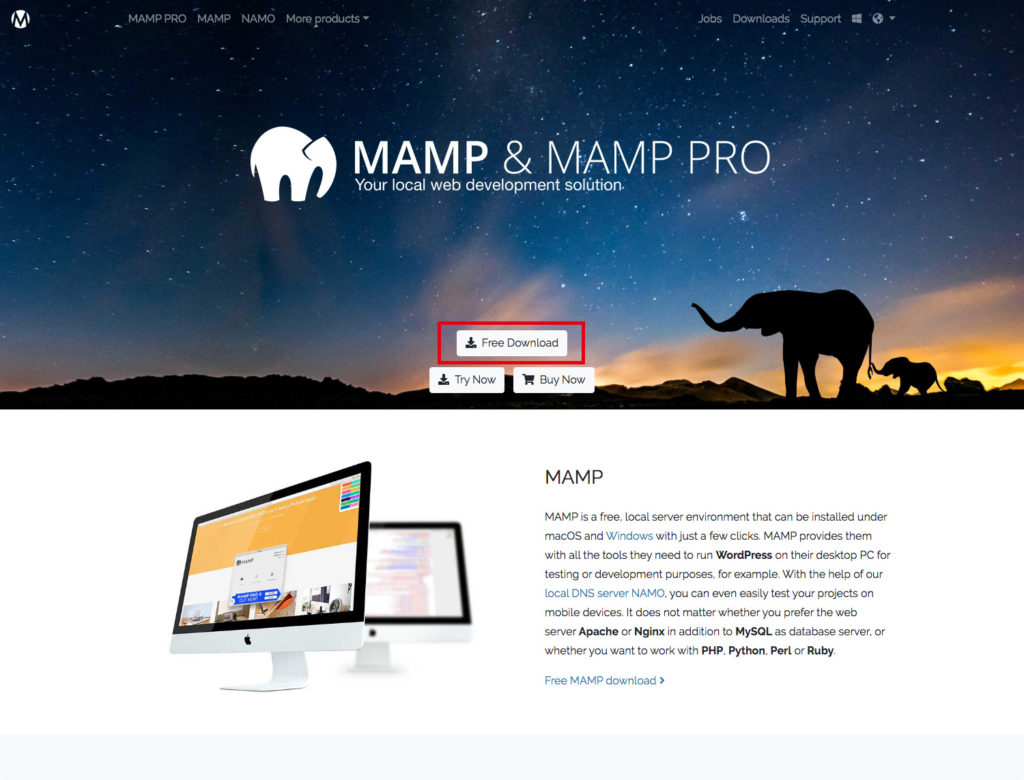
まずは、MAMPをダウンロードします。公式サイトへアクセスし、Free Downloadをクリック。
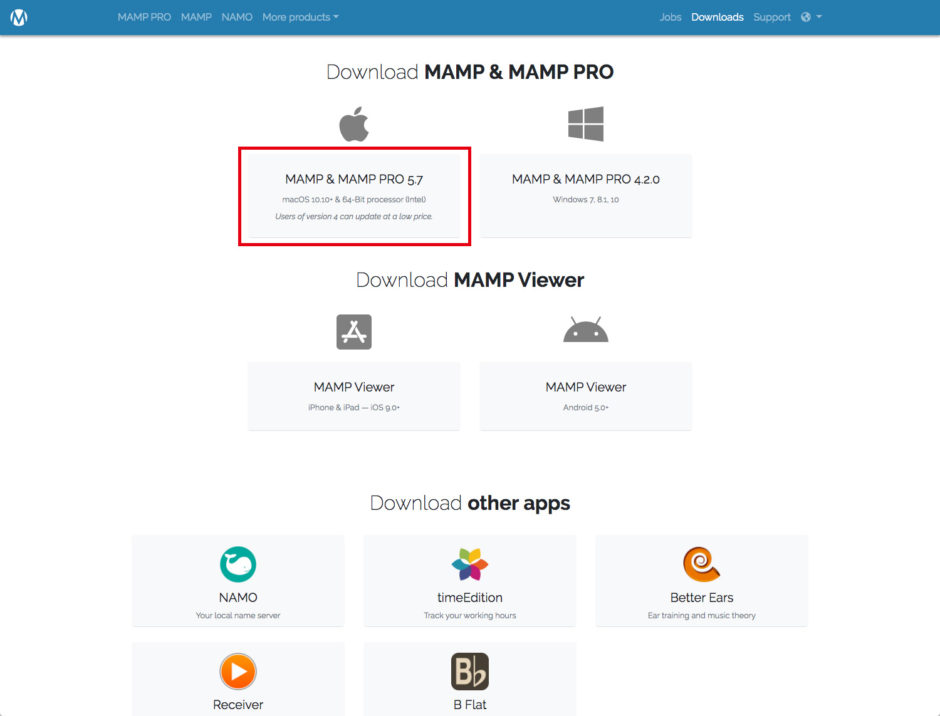
左側の「MAMP & MAMP PRO 」Mac版をダウンロードします。
ダウンロードが完了したら、そのファイルを実行してインストールします。
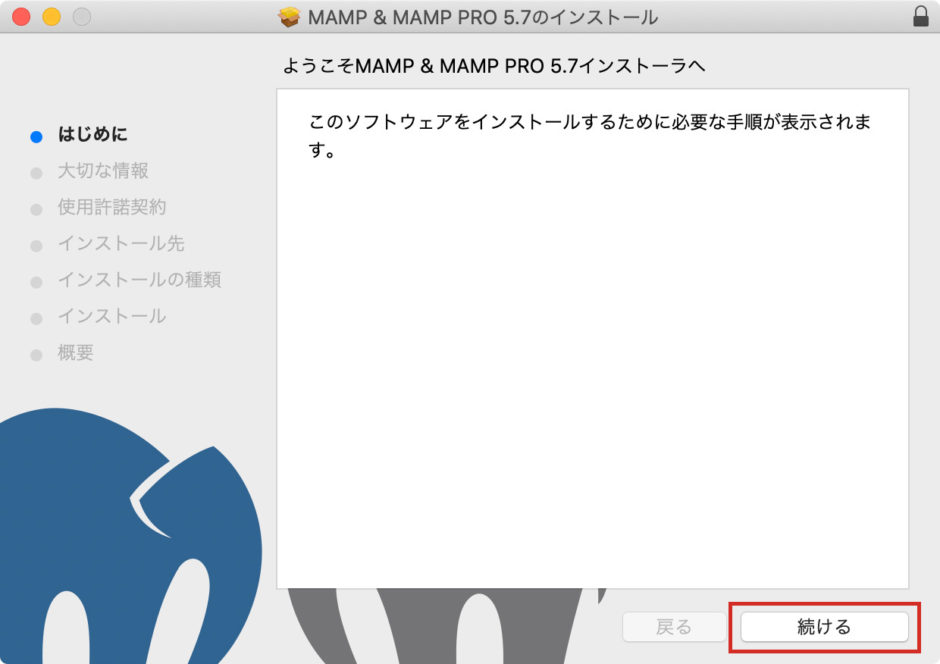
インストーラーが起動したら、「続ける」ボタンを押していきインストールを進めます。
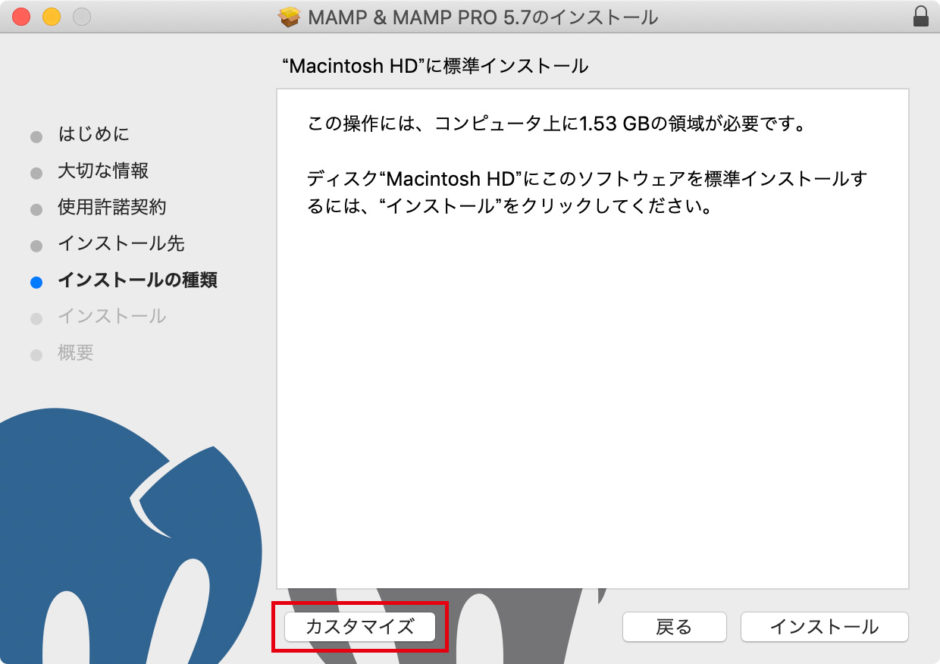
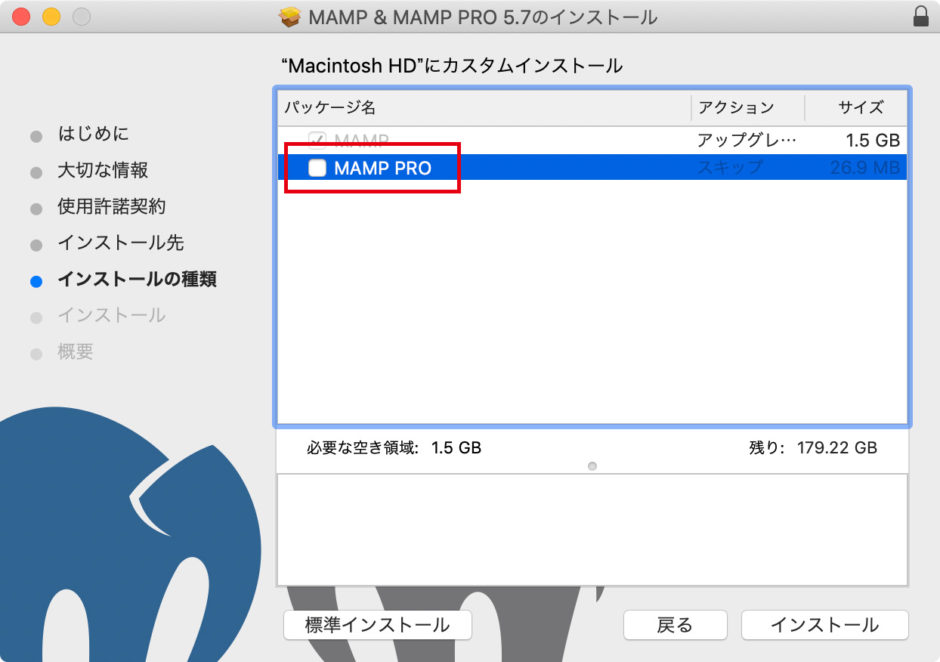
このままインストールしても何も問題ないのですが、無料版「MAMP.app」と「MAMP PRO.app」が同時にインストールされます。
「MAMP PRO.app」をインストールしたくなければ、「インストールの種類」で「カスタマイズ」から、「 MAMP PRO」のチェックを外すと無料版「MAMP」のみインストールされます。
MAMPの設定
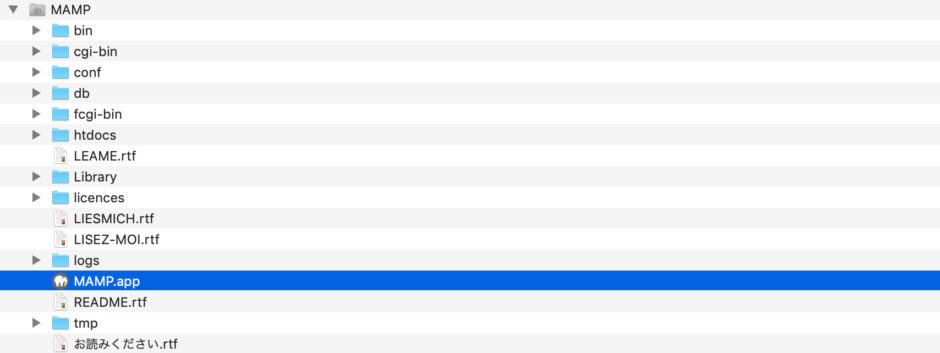
インストールが完了したら、MAMPを起動します。 アプリケーションの中のMAMPファルダの中にある、MAMP.appを起動します。
※カスタムインストールしない場合は、MAMP PRO.appも同時にインストールされますので、MAMP.appの方を起動します。
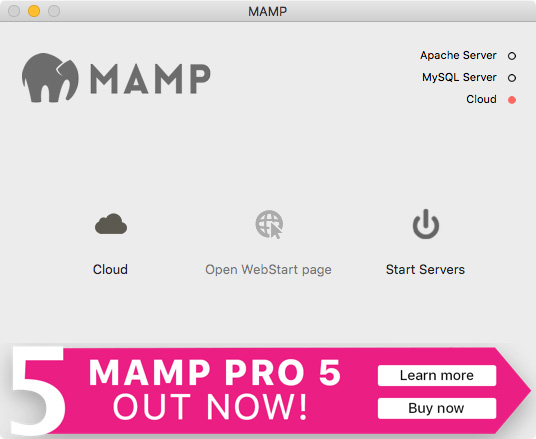
MAMPを起動すると、ウィンドウが開きます。
※起動すると、アップデートのウィンドウや広告が表示されますが、アップデートのウィンドウは、「OK」をクリックし、広告は「×」をクリックして閉じてください。
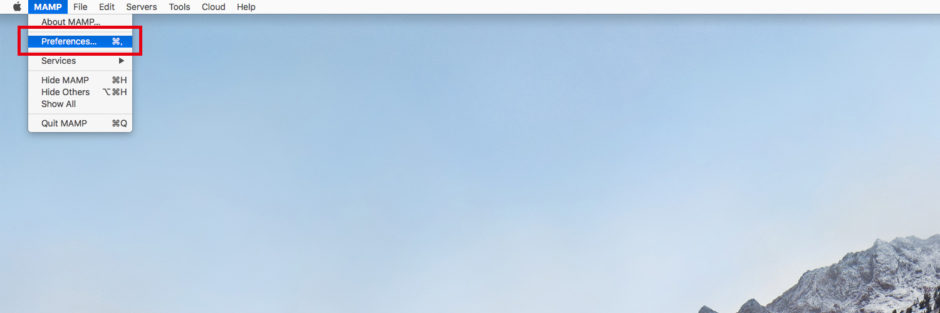
ウィンドウ左上のアプリケーションメニューから、MAMP > Preferences をクリックし、設定画面を開きます。
いくつか設定がありますが、必要なところだけ変更します。
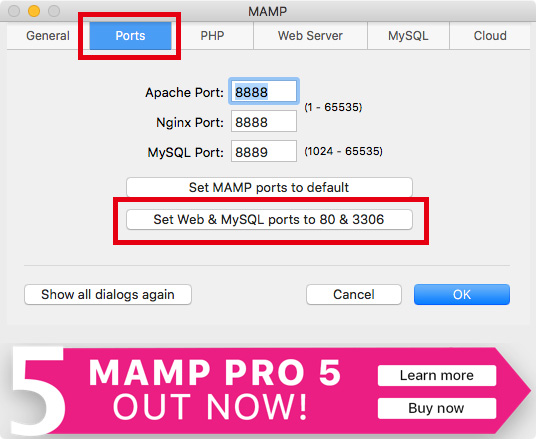
「Ports」タブをクリックします。
デフォルトでは、Apache Portが8888になっています。
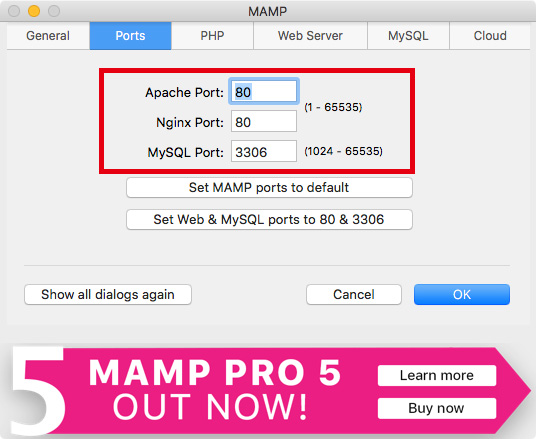
そのままでも問題ありませんが、下のボタンを押してポートを「80」にします。
アクセスする際、ポートの指定をせずに済むようになります。
ポート8888の場合:http://localhost:8888/
ポート80の場合:http://localhost/
その他の設定はそのままで「OK」をクリックします。
データベースの作成
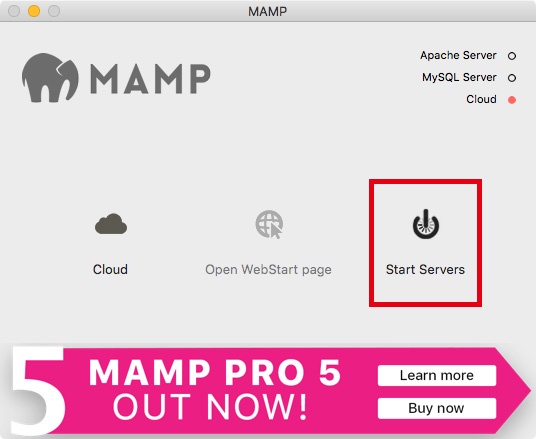
「Start Servers」をクリックして、サーバーを起動します。サーバーが起動すると赤枠の部分が緑色になります。
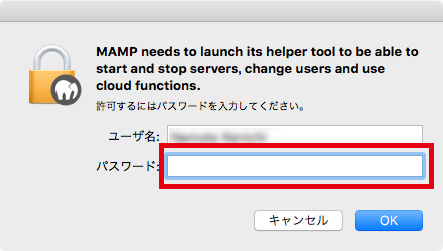
Macのパスワードを聞いてきますので、パスワードを入れて「OK」をクリック。
※パスワードは、起動するたびに毎回入れる必要があります。
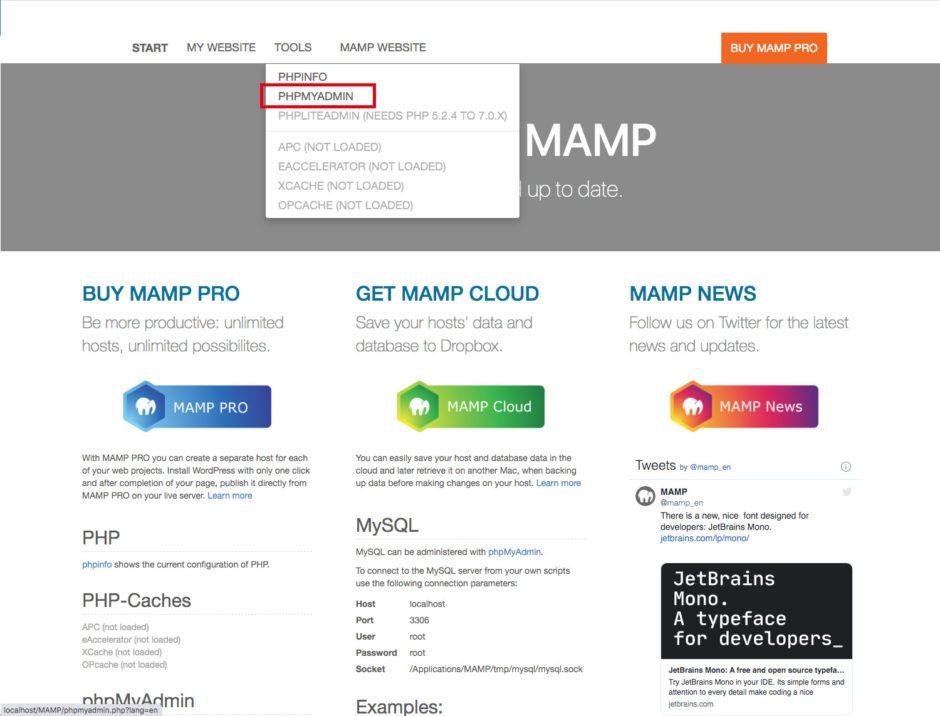
ブラウザにMAMPのWebサイトが開くので、TOOLS > PHPMYADMINをクリックします。
phpMyAdminの画面が表示されます。
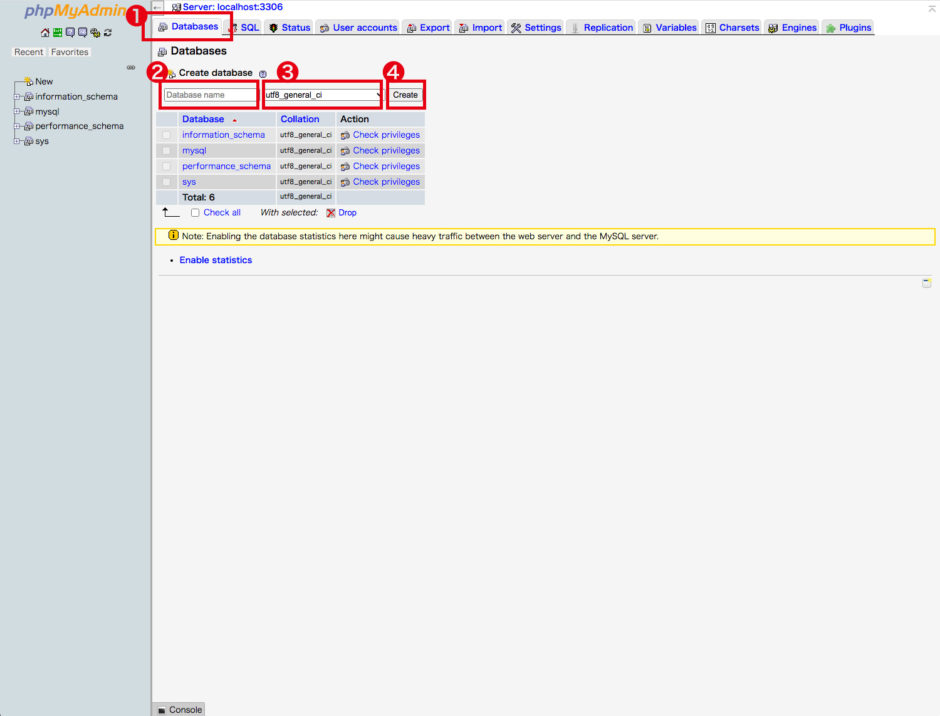
❶「Databases」のタブを開きます。
❷ データベース名を付けます(仮に「wordpress」とします)。
❸ collationは、初期設定のまま「uft8_general_ci」にします。
❹ 「Create」をクリックします。
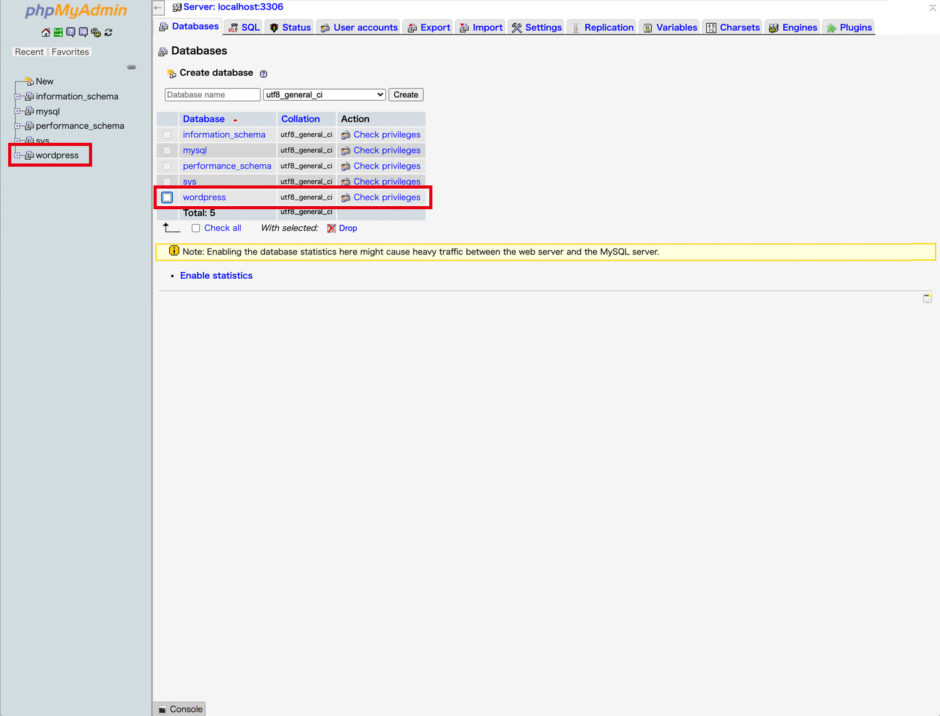
「wordpress」という名前のデータベースが作成されます。
Webサーバーのドキュメントルートは、下記のフォルダになっています。これで自分のPCにテスト環境(テストサーバー)ができました。自分で作成したHTMLやPHPファイルを入れて確認してみましょう。
Webサーバーのドキュメントルート
/Macintosh HD/アプリケーション/MAMP/htdocs/
WebサーバーのURL
http://localhost/
WordPressをインストール
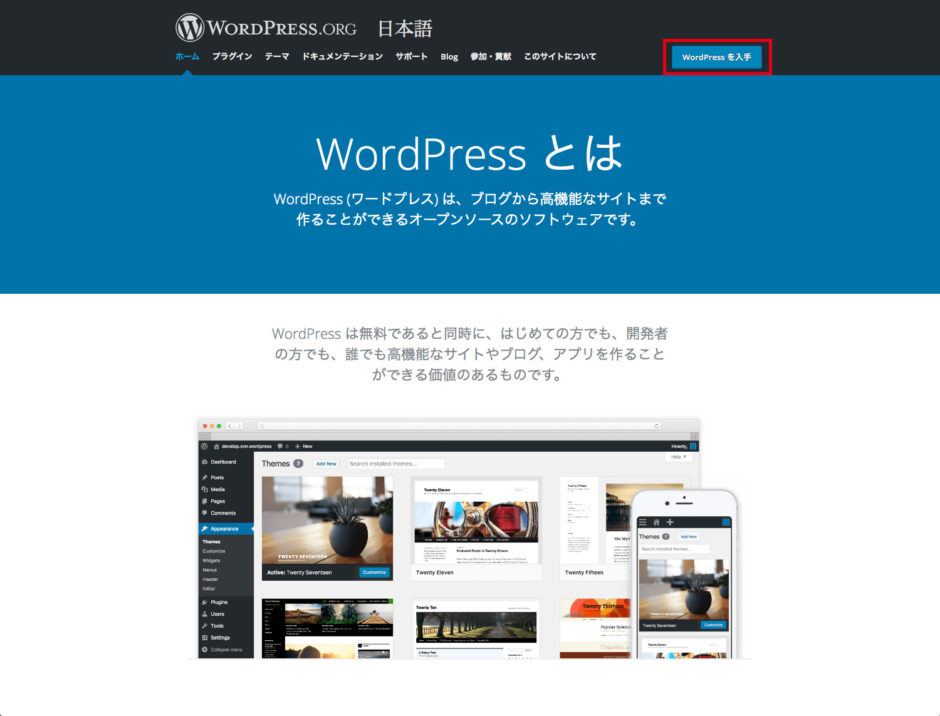
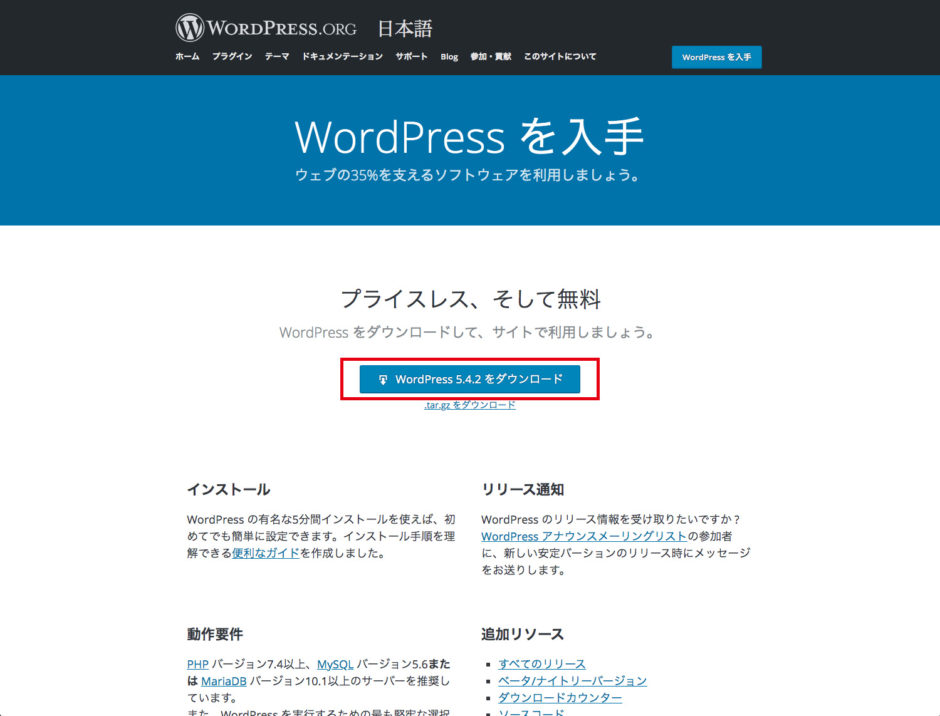
インストールするWordPressのデータは、公式サイトからダウンロードします。
右上の「WordPressを入手」をクリックし、ダウンロードページよりダウンロードします。
ダウンロードが終了したら、MAMPにWordPressをインストールします。
通常は、ZIPファイルを解凍し、ドキュメントルート「htdocs」直下にフォルダの中身だけを設置します。
/Macintosh HD/アプリケーション/MAMP/htdocs/
この場合、一つのワードプレスしかインストールできないため、今後もう一つインストールしたい場合を考え、最初からディレクトリを作って複数インストールできようにします。
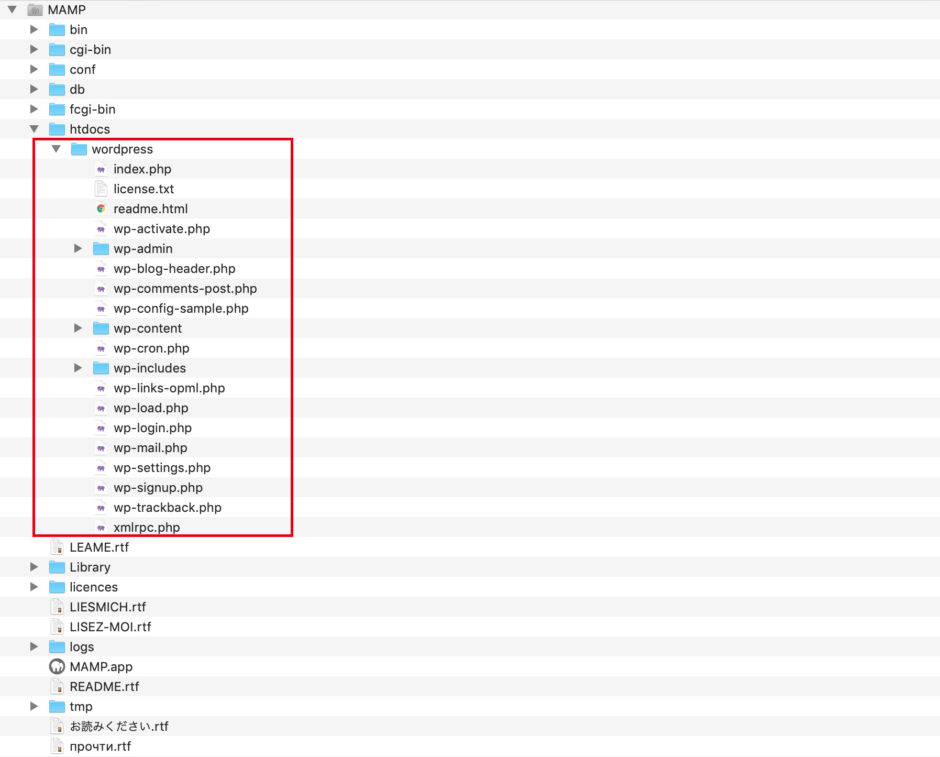
「htdocs」の直下にフォルダを作って設置します。今回は「wordpress」というディレクトリ(フォルダを作り)にイスントールします。
複数インストールする場合は、「htdocs」の直下に別のフォルダ(wordpress-2など)を作りインストールしていくことができます。
/Macintosh HD/アプリケーション/MAMP/htdocs/wordpress/
解凍したファイルを「htdocs」直下の「wordpress」というフォルダに全てコピーします。
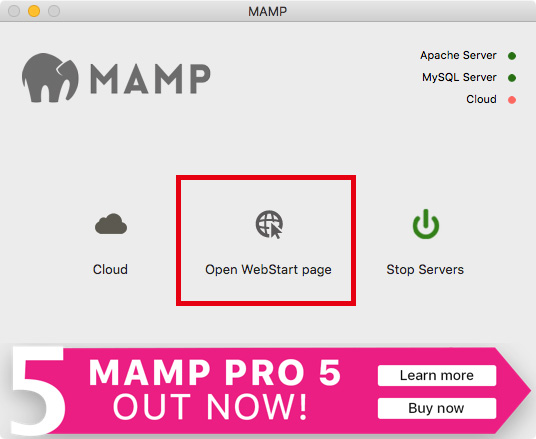
MAMPの「Open WedStart page」をクリック。
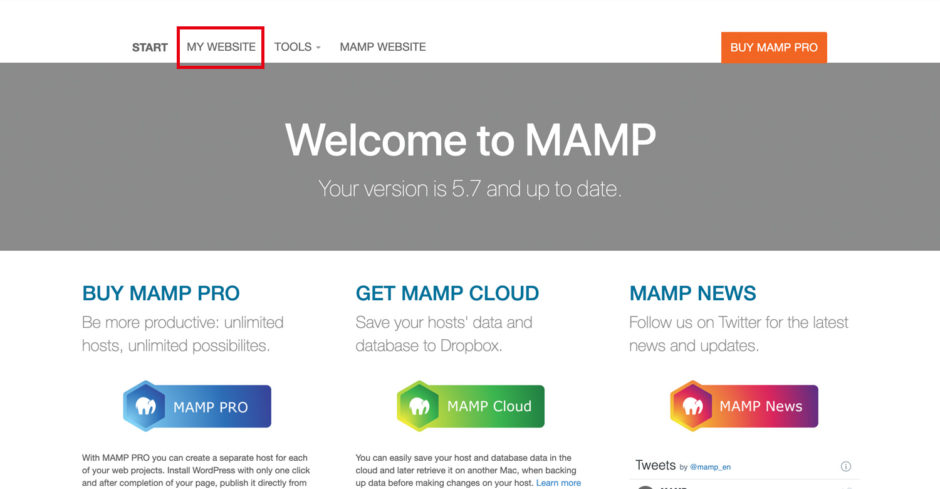
MAMPのWebページが開くので、「MY WEBSITE」をクリックします。
下記画面が表示されるので、「wordpress/」をクリックしてください。
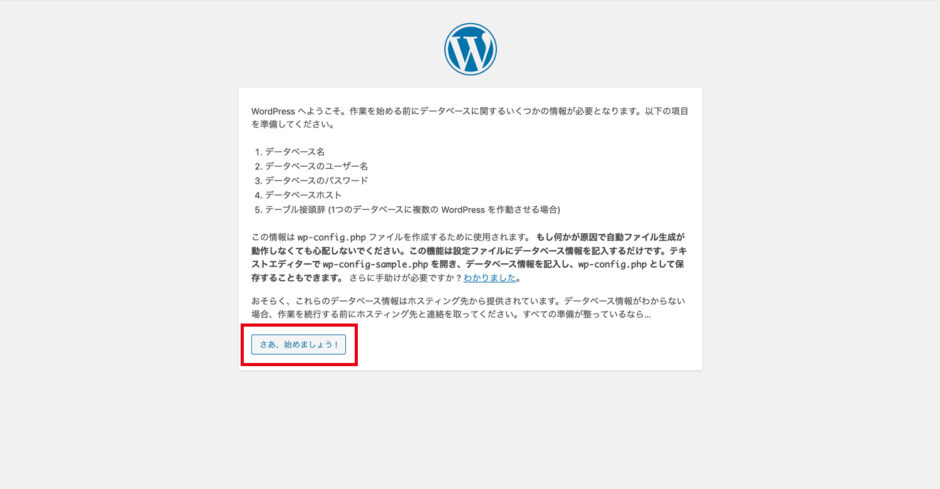
WordPressのインストール画面が表示されますので「さあ、始めましょう!」をクリックします。
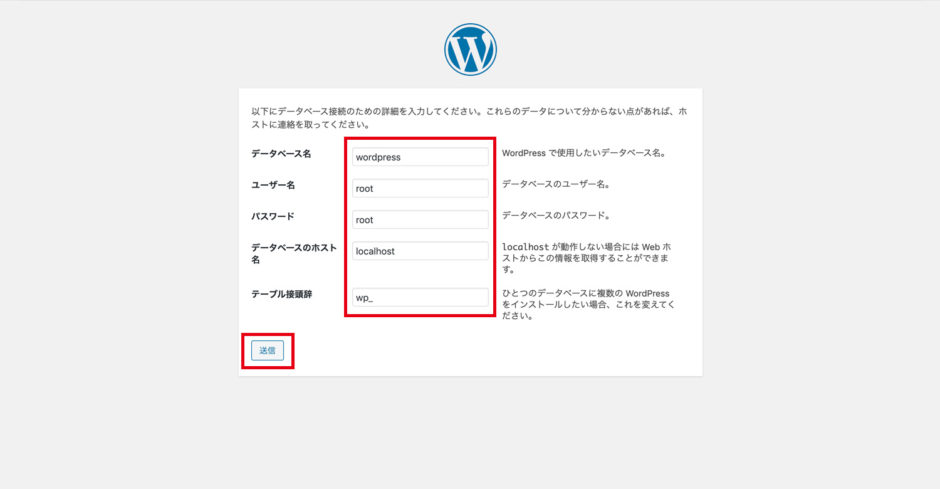
データベースの情報を入力します。データベース名は、先ほどphpMyAdminで作った「wordpress」にし、その他の項目はデフォルトのままで「送信」ボタンをクリック。
インストールを実行します。
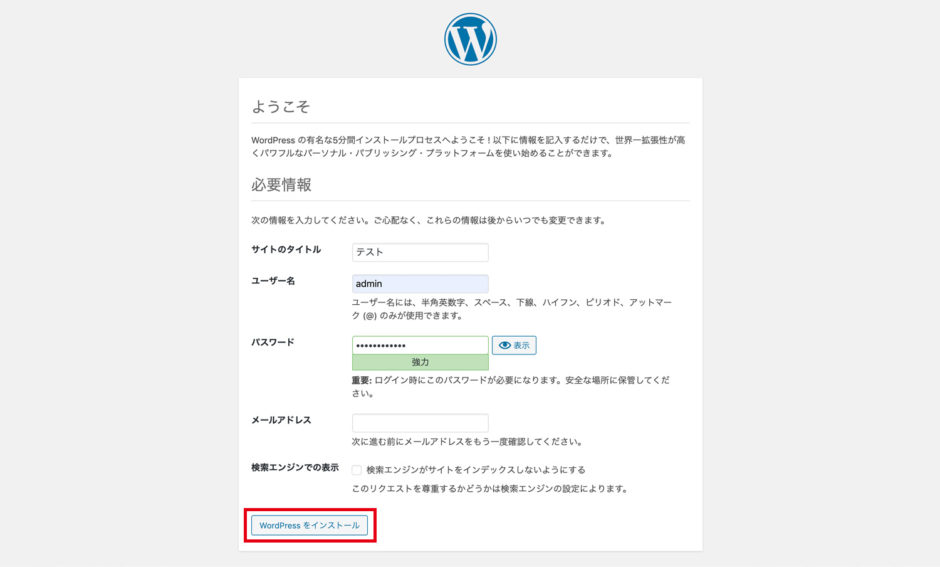
WordPressの「必要情報」を入力しインストールします。
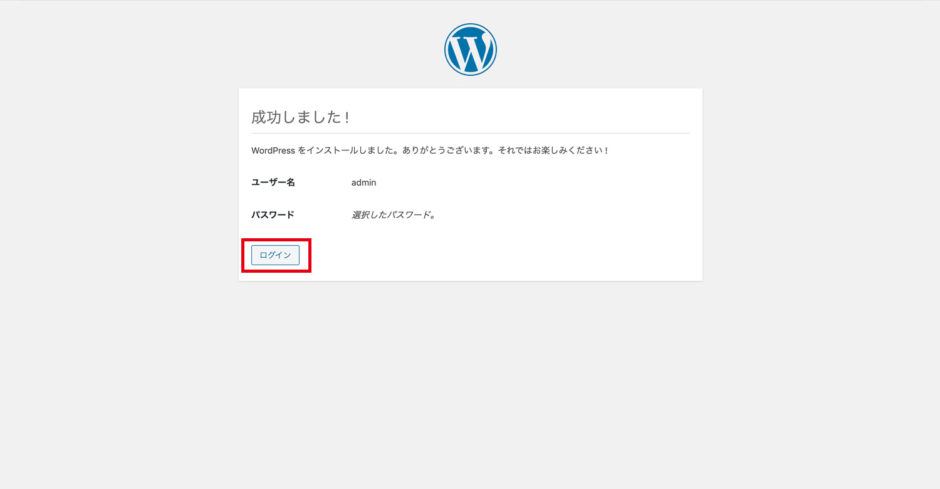
「成功しました!」という画面でインストール完了です。インストールが完了したら、ログインしてみましょう。
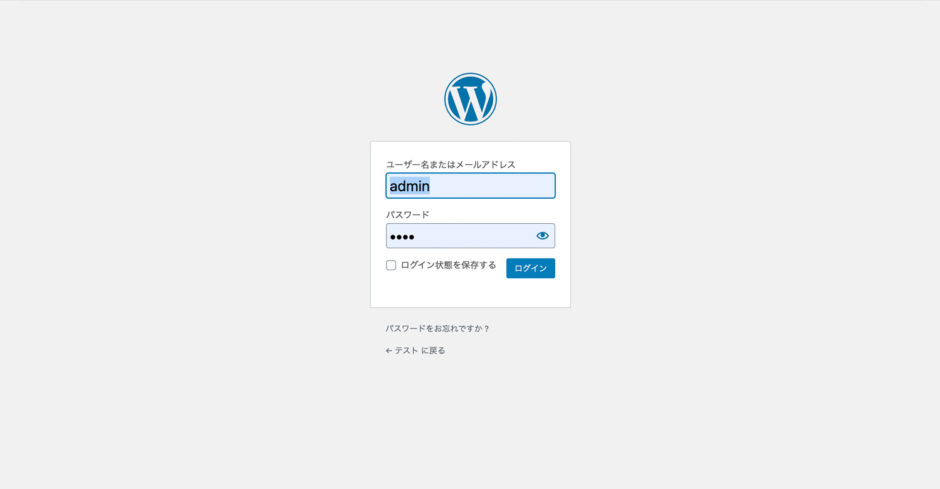
ユーザー名とパスワードを入力しログインします。
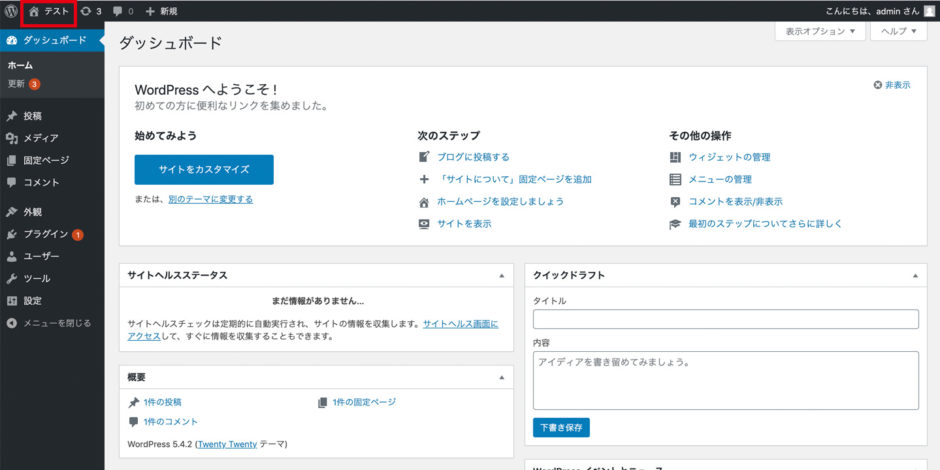
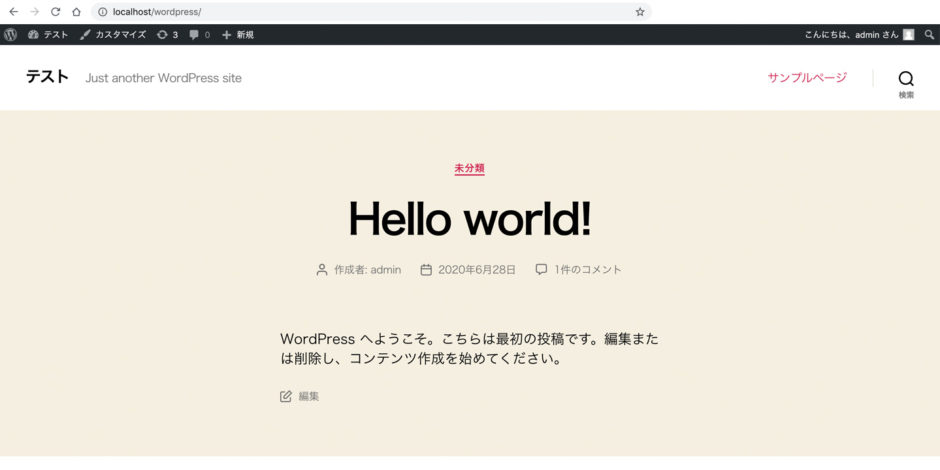
ログインするとWordPressの管理画面が表示されます。左上の「テスト」をクリックするとワードプレスで作成されたサイトが表示されます。
作成したブログが表示されました。
今回は「wordpress」というディレクトリを作成し、その中に WordPress のファイルを配置しましたので、ブログのURLは「http://localhost/wordpress/」となります。
これで、MAMPでWordPressをローカル環境で構築する方法を終了します。