Design
サブディレクトリのWordPressをドメイン直下で表示させる方法
WordPressをサブディレクトリにインストールした時に、ドメイン直下で表示させる方法です。
※今回は、「wp」というディレクトリ名にインストールされたと仮定しての場合です。
https://ドメイン名/インストール先ディレクトリ(WordPressやwpなど)/
【例】
https://15cc.com/wp/ → https://15cc.com/
WordPress管理画面での設定変更
WordPressの管理画面にアクセスし設定変更を行います。
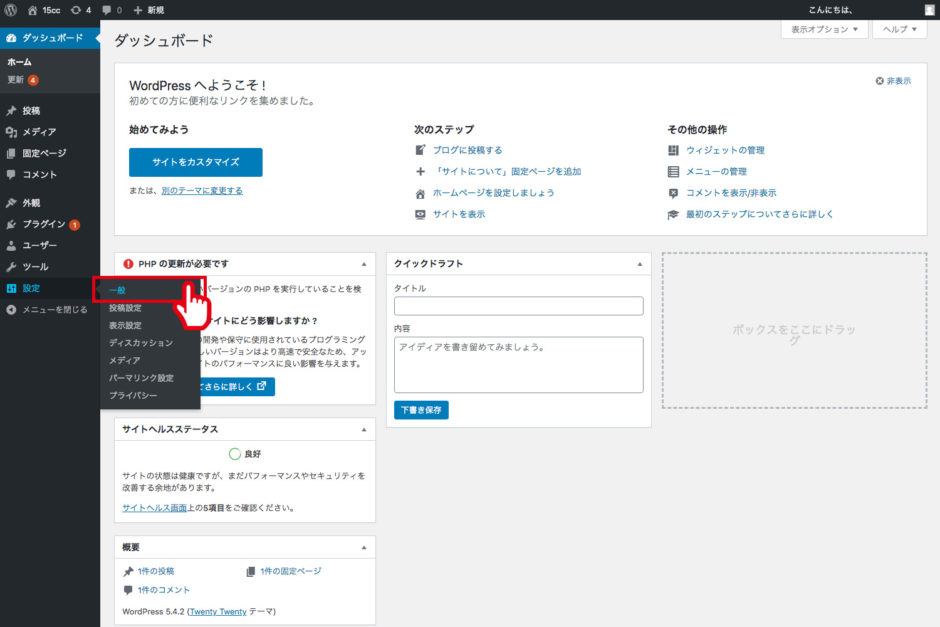
「設定」→「一般」メニューを選択
サイトアドレス(URL)の変更
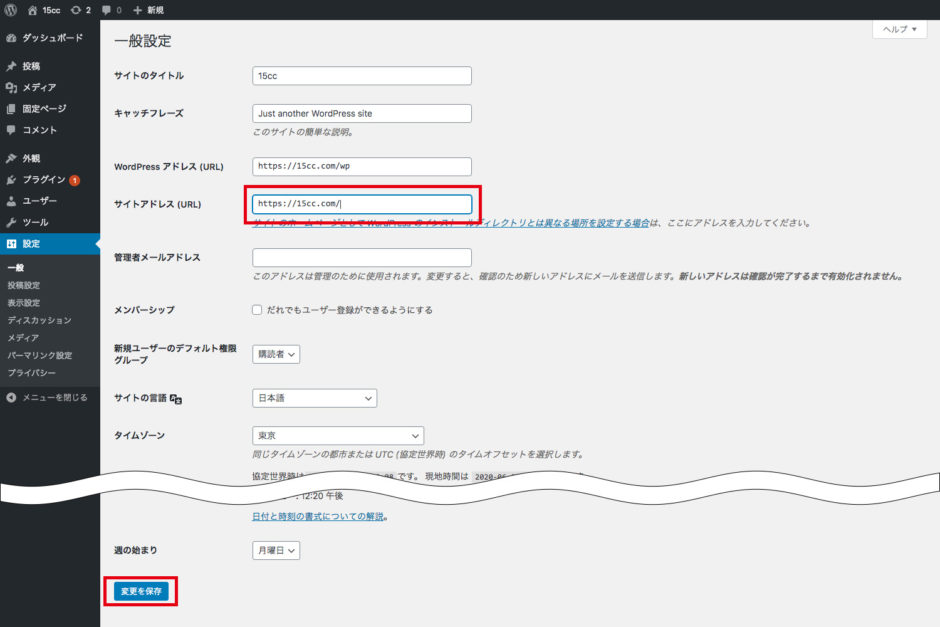
WordPressの「一般設定」画面で、「WordPress
アドレス(URL)」と「サイトアドレス(URL)」の入力欄を確認します。初期状態では、同じものが設定されています。
「サイトアドレス(URL)」の内容から、「/wp」を削除し、画面左下の「変更を保存」ボタンをクリックし保存します。
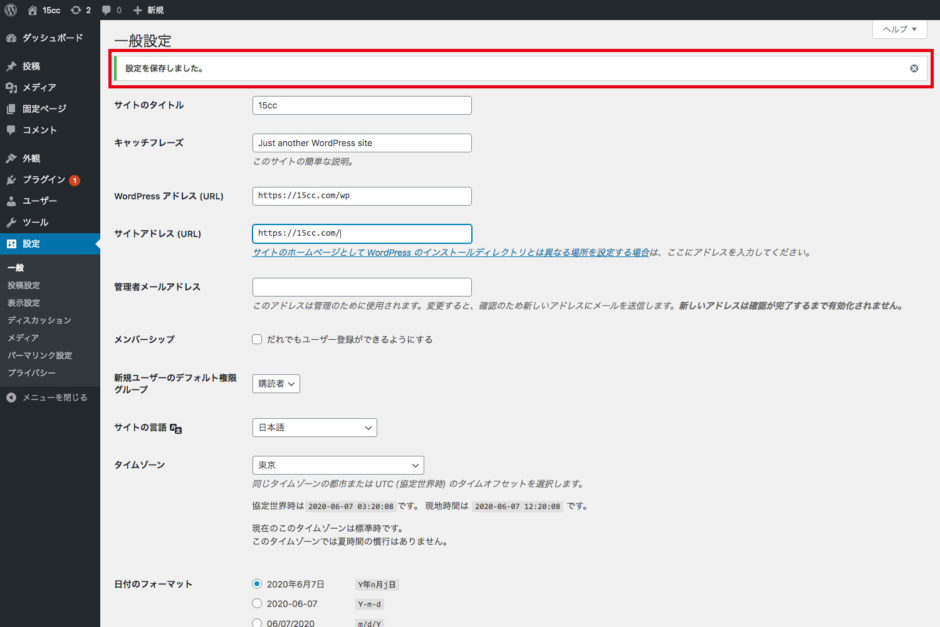
設定完了
保存されれば、完了メッセージが表示されます。これで、管理画面で設定変更は終了です。
設定ファイルの変更
ファイルのダウンロード
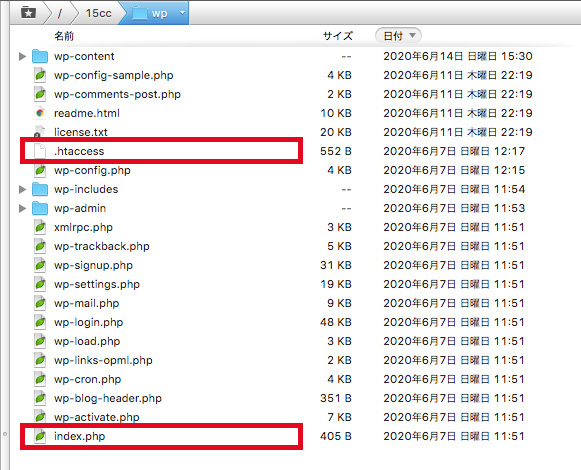
FTPソフトなどで、WordPressがインストールされているサーバーから、以下の2つのファイルをダウンロードします。
【今回の例の場合】
15cc.com/wp/index.php
15cc.com/wp/.htaccess
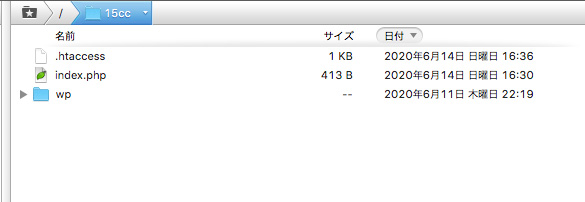
index.php
.htaccess
Macの場合、ダウンロードした「.htaccess」などのファイル(不可視ファイル)が表示されない場合があります。
その場合は、ショートカットキー「Shift+command+.(ピリオド)」で、不可視ファイルの表示/非表示を切り替えることができます。
ファイルの編集
「index.php」の編集
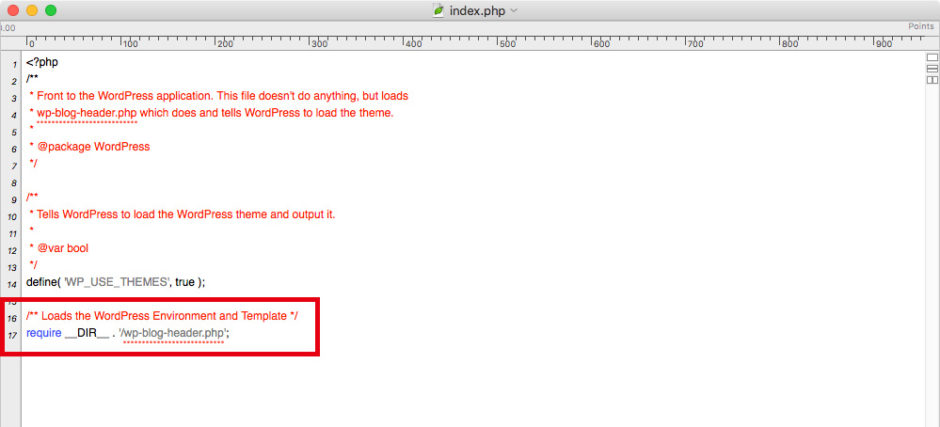
ダウンロードしたファイルの「index.php」をテキストエディタなどで開き、17行目を修正します。
【修正前】
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
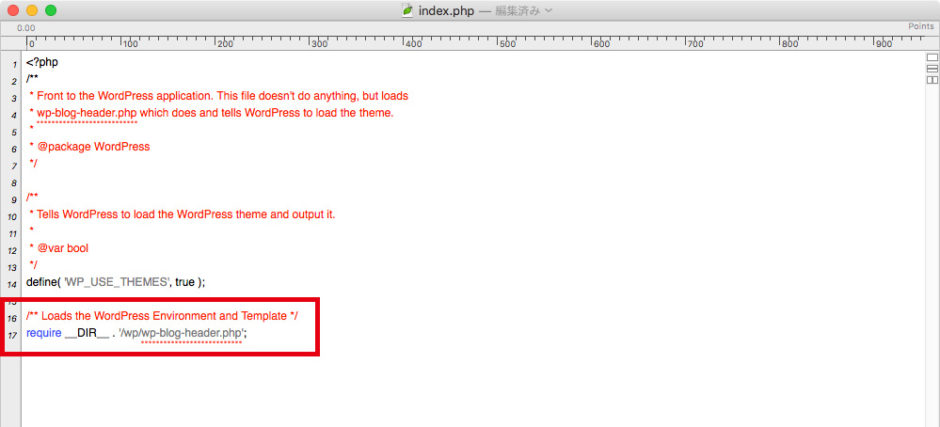
【修正後】
インストールされたディレクトリ名「/wp」を追加します。
/ディレクトリ名/wp-blog-header.php
require( dirname( __FILE__ ) .
‘/wp/wp-blog-header.php’ );
修正しましたら、保存して閉じます。
「.htaccess」の編集
※アップロードする階層(ドメイン直下)に「.htaccess」がある場合は、この手順は不要な場合があります。
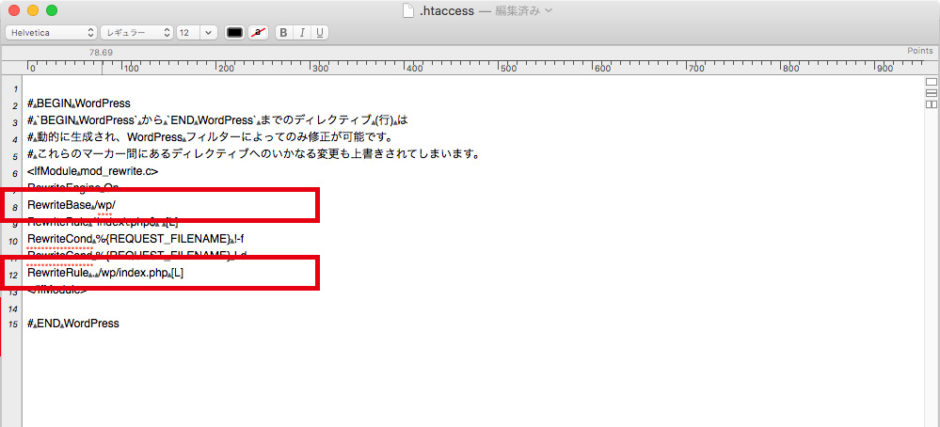
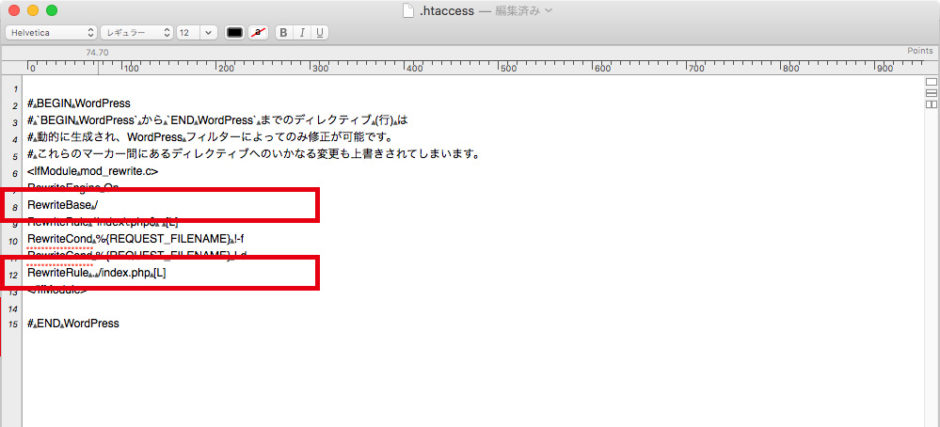
ダウンロードしたファイルの「.htaccess」をテキストエディタなどで開き、2箇所を修正します。
8行目と12行目の部分の「/wp」を削除します。
【修正前】
RewriteBase /wp/
RewriteRule . /wp/index.php [L]
【修正後】
RewriteBase /
RewriteRule . /index.php [L]
修正しましたら、保存して閉じます。
ファイルのアップロード
編集したファイル「.htaccess」と「index.php」をサーバーにアップロードします。
アップロード先が、ダウンロード先とは異なり、ルートディレクトリ(ドメイン直下)にアップロードします。
※ドメイン直下に「.htaccess」がある場合、すでに先ほど編集した「.htaccess」の内容が記載されていたり、他の設定が書かれている場合があります。
アップロードする前にドメイン直下の「.htaccess」の内容を確認し、他の設定がある場合は、先ほどの「.htaccess」の内容全てを下に追記しアップロードしてください。
【ダウンロードディレクトリ】
15cc.com/wp/index.php
15cc.com/wp/.htaccess
【アップロードディレクトリ】
15cc.com/index.php
15cc.com/.htaccess
Webサイトの確認
ファイルをアップロードしたら、ドメイン名でアクセスして表示の確認をしてください。
以上で、サブディレクトリのWordPressをドメイン直下で表示させる方法は終了です。