
Design
All in One SEO Packのソーシャルメディア設定
All in One SEO Packのソーシャルメディア設定について説明していきます。
All in One SEOの基本設定やXMLサイトマップ設定は、下記記事で説明していますのでそちらも参考にしてください。
WordPressをインストールしたら、まずは「SEO対策」の基本
All in One SEO PackのXMLサイトマップ設定
All in One SEO Packのソーシャルメディア設定
ソーシャルメディア機能は、FacebookやTwitterで記事をシェアする時にタイトルやディスクリプション、サムネイル画像の設定が個別にできる機能です。
ソーシャルメディアは、基本的な機能に含まれていませんので、機能を追加します。
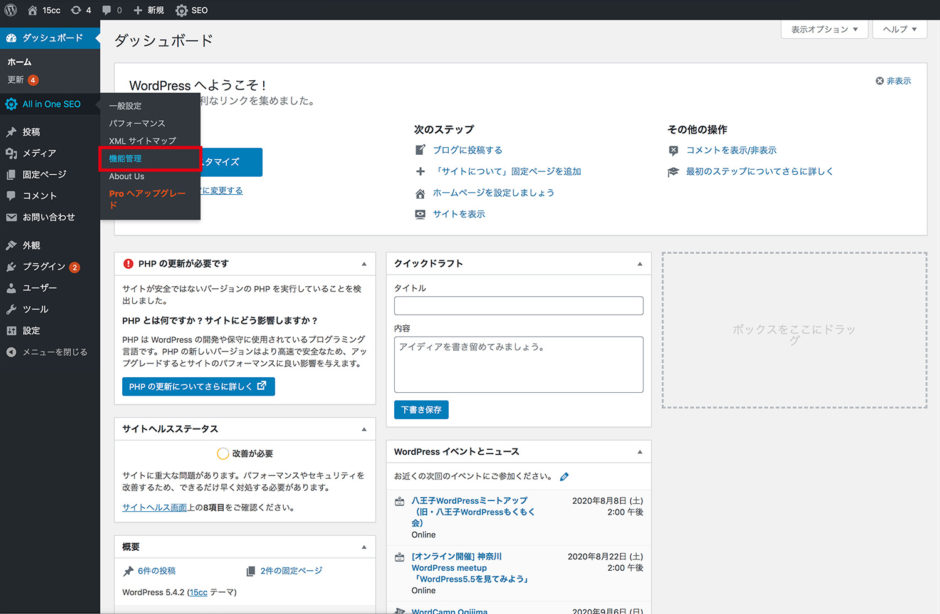
WordPress管理画面の「All in One SEO 」>「機能管理」をクリックします。
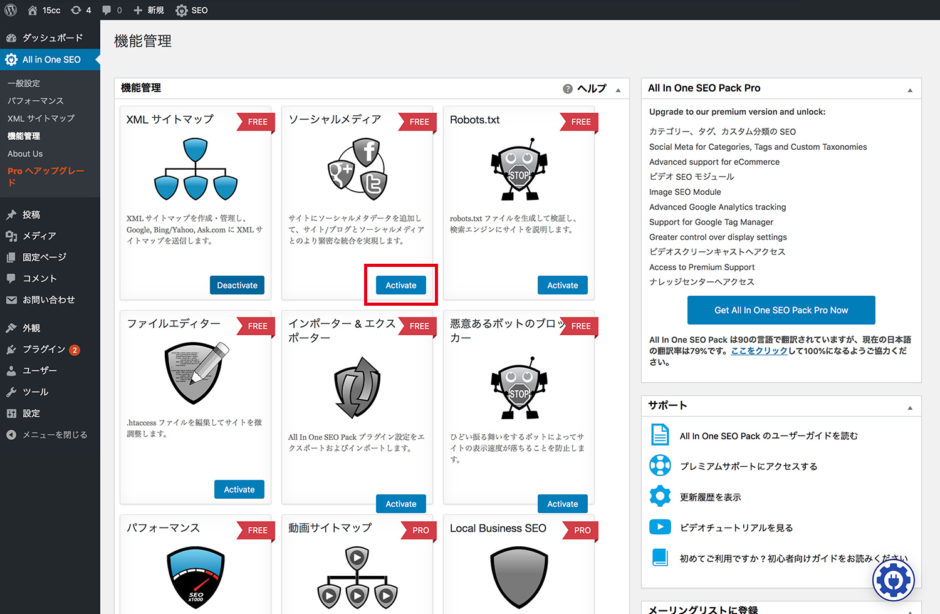
ソーシャルメディアの「Activate」をクリックします。
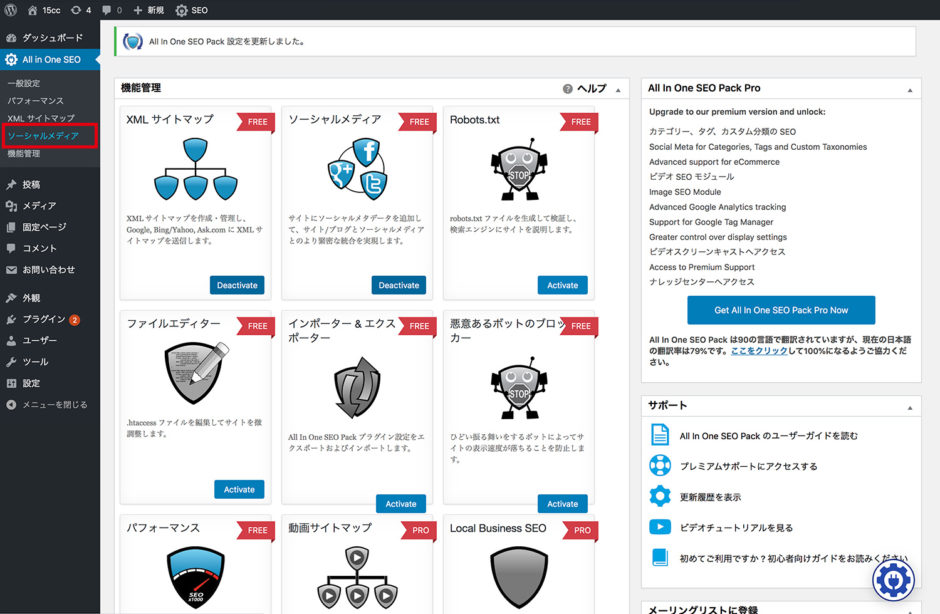
WordPress管理画面のメニューに「All in One SEO 」>「ソーシャルメディア」が追加されました。
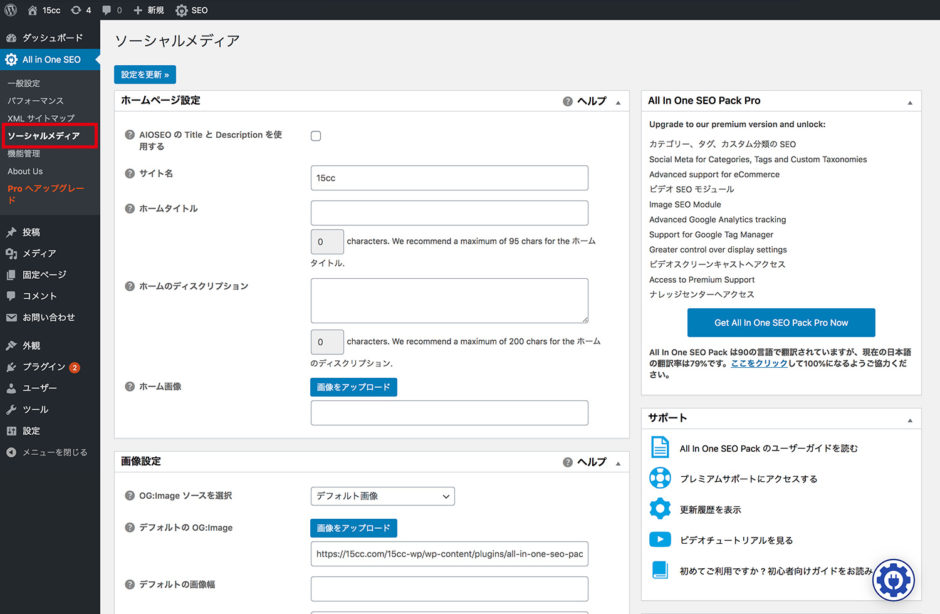
クリックすると、ソーシャルメディア設定の画面が表示されます。
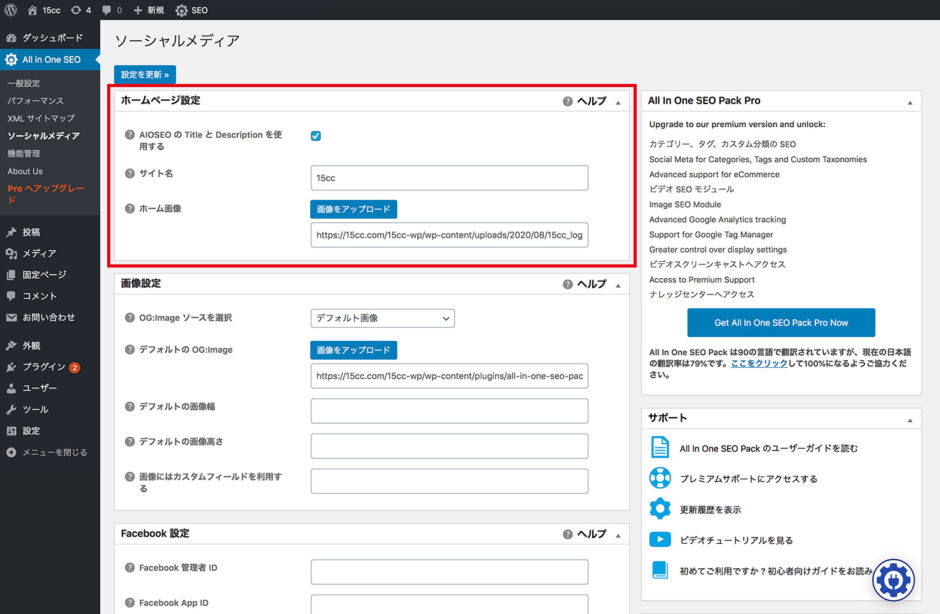
ホームページ設定
AIOSEO の Title と Description を使用する
基本的には、チェックをします。All in One SEO Packの一般設定で入力したタイトルとディスクリプションが表示されます。(ホームページタイトルとホームページディスクリプションが非表示になります。)
もし、SNS用に表示したいホームページのタイトルやディスクリプションがある場合は、チェックを外し入力してください。
サイト名
サイト名を入力します。
デフォルトで「一般設定」のサイト名が入っているのでそのままで大丈夫です。
ホーム画像
通常は、表示されないと思いますが、WEBサイトのトップページ用の画像設定です。SNSでWEBサイトのトップページを表示させた時に設定した画像が表示されます。サイトのキャプチャやロゴなどサイトのイメージ画像をアップします。
※「Facebook」では、画像は横1200px、縦630px以上が推奨されています。
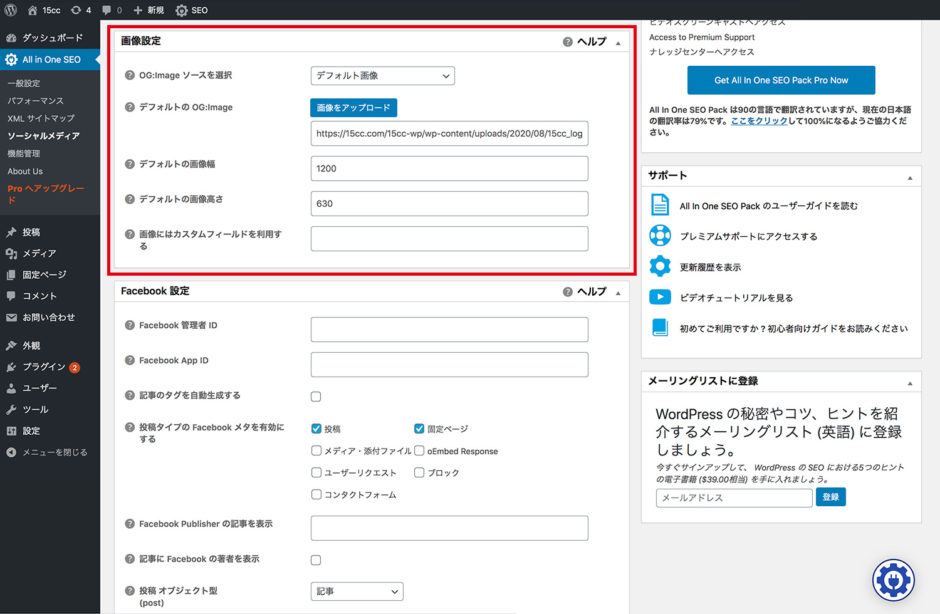
画像設定
SNS上で記事がシェアされたときに表示される画像の設定です。
OG:Image ソースを選択
SNSで表示したい画像を選択します。「デフォルト画像」を選択します。
デフォルト画像:ソーシャルメタ設定ページでデフォルトOG画像として指定された画像を使用します。
アイキャッチ画像:投稿の注目画像を使用します。
最初の添付画像:投稿の最初の添付画像(メディアの添付ファイル)を使用します。
コンテンツ内の最初の画像:投稿のコンテンツで見つかった最初の画像を使用します。
カスタムフィールドからの画像:カスタムフィールドから指定された画像を使用します(設定で指定されたフィールド名)。
投稿者画像:投稿/ページの作成者のアバターを使用します。
最初の利用可能画像:これらすべてのオプションを自動的に実行しますXMLファイルに含める必要はないので、チェックをはずします。
デフォルトの OG:Image
記事に画像がない場合に表示される画像です。
「ホームページ設定」の「ホーム画像」で使った画像をアップしておけば大丈夫でしょう。
デフォルトの画像幅・デフォルトの画像高さ
Facebookの推奨サイズにあわせて、幅1200ピクセル、高さ630ピクセルを設定します。
※数字のみを入力し、単位は入力しないでください。
画像にはカスタムフィールドを利用する
基本的には、使わないので空欄にします。
カスタムフィールドで画像を設定している場合、カスタムフィールド名を入力します。
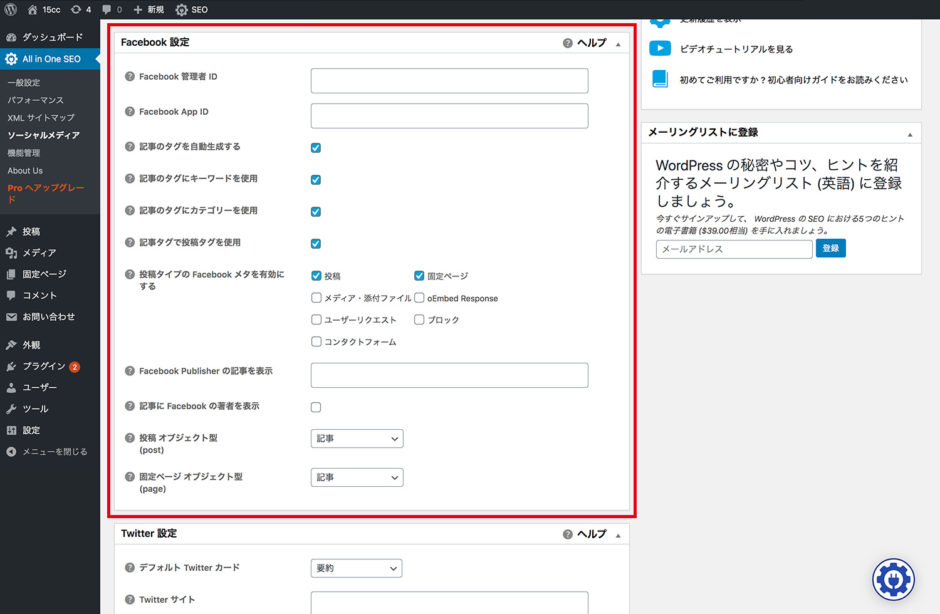
Facebook設定
Facebook上での表示設定です。
Facebook 管理者 ID
ここにFacebook管理者IDを入力します。複数のFacebook管理者IDをカンマで区切って入力できます。
ここは空欄のままでも大丈夫です。
Facebook App ID
FacebookアプリIDを入力します。ここも空欄でも大丈夫です。
FacebookアプリIDの取得方法は、下記URLを参考にしてください。
https://developers.facebook.com/docs/apps#register
記事のタグを自動生成する
チェックをします。
Facebookに投稿した記事にタグを自動生成することができるようになります。チェックを入れると、「キーワード」「カテゴリー」「投稿タグ」の3つが表示されます。
すべてにチェックをしておきます。
投稿タイプの Facebook メタを有効にする
「投稿」「固定ページ」の2つにチェックします。
チェックをしたページに「ソーシャル設定」タブが表示され、タイトル、ディスクリプションや画像などの設定が個別にできるようになります。
Facebook Publisher の記事を表示
FacebookページのURLを入力すると、自分のFacebookページに記事を表示できます。
Facebookページを持っていなければ空欄で大丈夫です。
記事にFacebookの著者を表示
チェックをするとユーザー設定で入力したFacebookプロフィールURLを著者のタグとして使用できます。
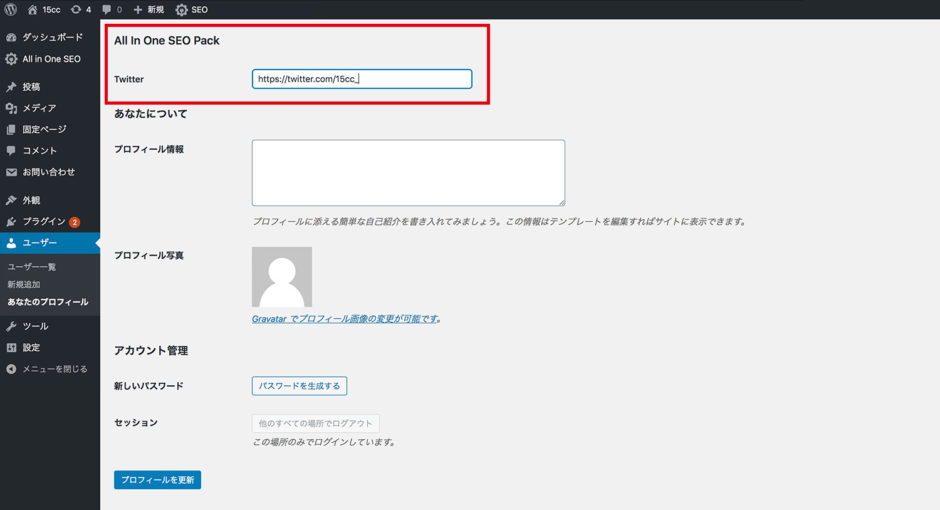
ユーザー設定は、「管理画面 / ユーザー / あなたのプロフィール」をクリックし「All in One SEO Pack」の「Facebook」の入力欄に、FacebookプロフィールURLを入力します。
Facebookページを持っていなければチェックなしで大丈夫です。
投稿 オブジェクト型
デフォルトの「記事」のままで大丈夫です。
固定ページ オブジェクト型
デフォルトの「記事」のままで大丈夫です。
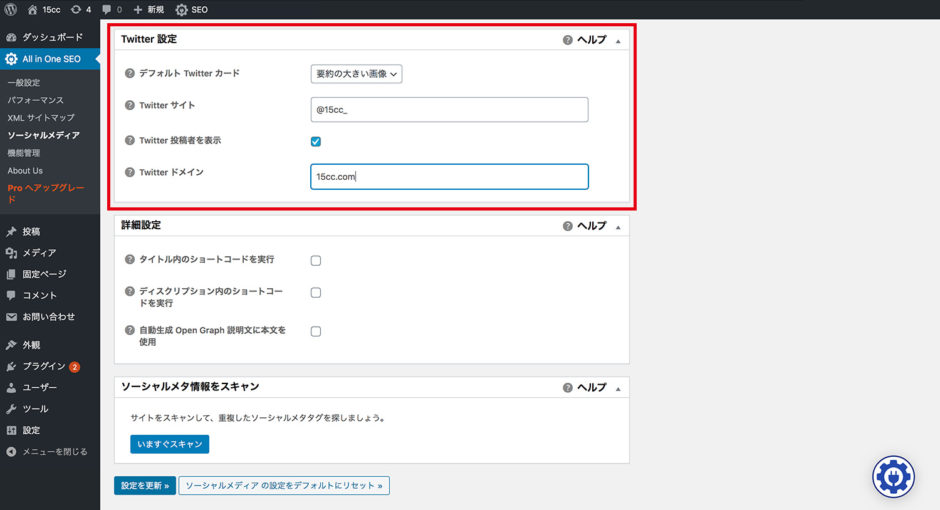
Twitter設定
Twitter上での表示設定です。
デフォルトTwitterカード
Twitterに投稿されたときに表示される画像の大きさを選択できます。
デフォルトの設定なので「要約」「要約の大きい画像」どちらでも大丈夫です。投稿の際に記事ごとに画像サイズは選べます。
大きい方が目立つので「要約の大きい画像」にします。
Twitterサイト
ツイッターのユーザー名を入力します。
@から始まるユーザー名です。
Twitter 投稿者を表示
チェックをします。チェックをいれると、自分のツイッターのユーザー名がTwitter投稿本文内に表示されます。
そして「管理画面」>「ユーザー」>「あなたのプロフィール」にTwitterの項目が追加されます。
そこには、TwitterプロフィールのURLを入力します。
Twitter ドメイン
WEBサイトのドメイン名を入力します。
※「https://」を除いたドメイン名を入力します。
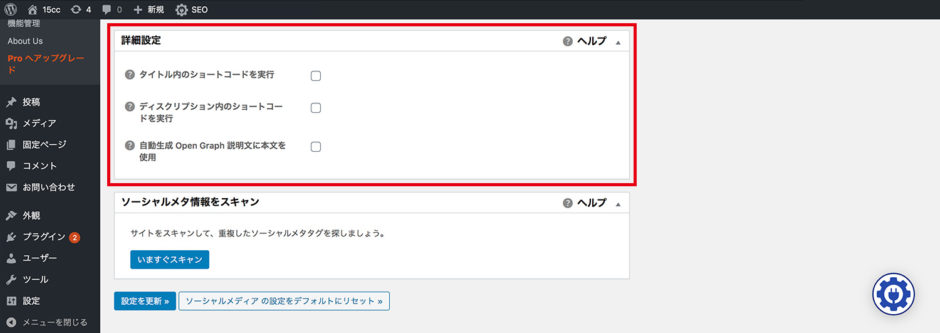
詳細設定
ここはすべてチェックなしで大丈夫です。
タイトル内のショートコードを実行
ここはタイトルにショートコードを設定している場合に、表示させる設定です。
ショートコードは「functions.php」などで設定できます。
ディスクリプション内のショートコードを実行
ここもディスクリプションにショートコードを設定している場合に、表示させる設定です。
自動生成 Open Graph 説明文に本文を使用
ここをチェックすると、説明文が記事の本文から自動で生成されます。
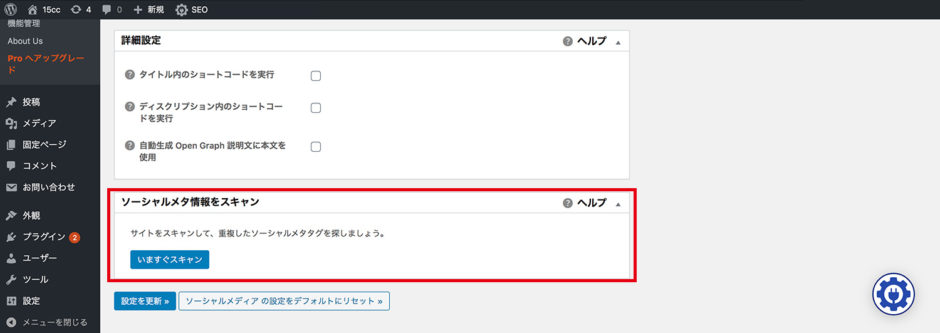
ソーシャルメタ情報をスキャン
他のプラグインなどでメタタグが重複していないかを、チェックしてくれます。
「いますぐスキャン」ボタンをクリックするとスキャンが始まります。
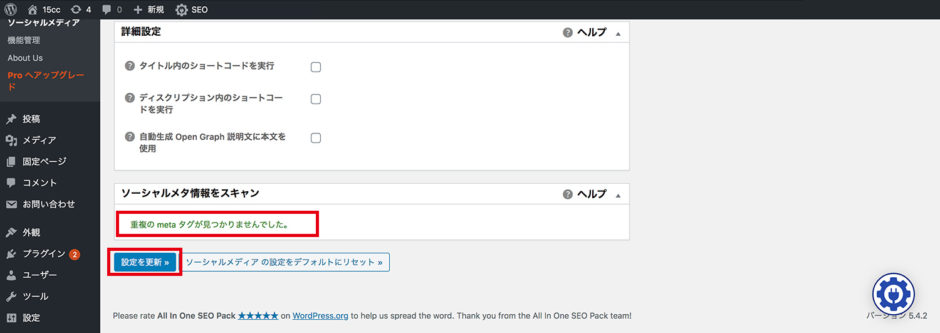
問題なければ、「重複のmetaタグが見つかりませんでした。」と表示されますので、「設定を更新」ボタンをクリックし、ソーシャルメディア設定は終了です。
投稿ページでの使い方
投稿ページでの使い方を簡単に説明していきます。
「投稿」>「新規追加」の画面の下にソーシャル設定のタブが表示されていますのでクリックします。
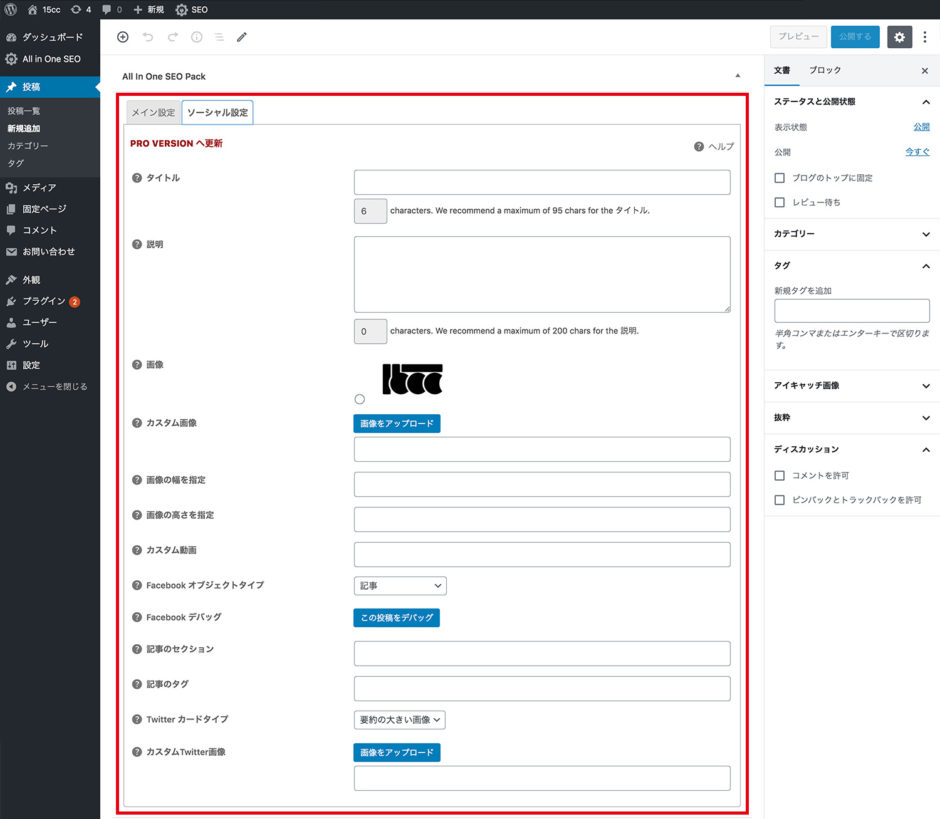
ソーシャル設定
タイトル
投稿記事のタイトルを入力します。
説明
投稿記事の説明を入力します。
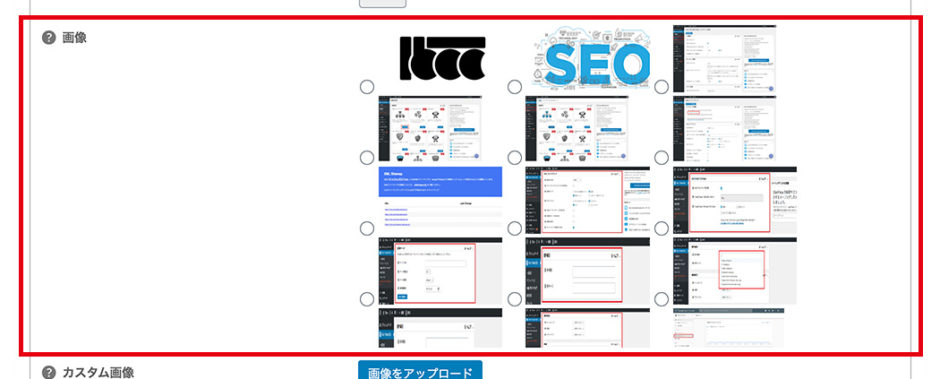
画像
投稿内容の入力前は、画像設定で指定したデフォルト画像が表示されています。
記事内容を入力し、画像を配置などすると、記事内で使われている画像が表示されますので好きな画像を選んで表示させることができます。
カスタム画像
記事内で使われている画像ではなく、他の画像を表示させたいときは、新たに画像をアップすることができます。
画像の幅を指定
デフォルトではなく変更する場合は、入力してください。
画像の高さを指定
デフォルトではなく変更する場合は、入力してください。
カスタム動画
動画のURLを入力すると、投稿が共有されているときに動画が表示される場合があります。
URLを入力すると、[ビデオの幅を指定]と[ビデオの高さを指定]の2つの追加フィールドが表示されます。これらのフィールドを使用して、ビデオの幅と高さをピクセル単位で設定できます。
Facebook オブジェクトタイプ
デフォルトの「記事」で大丈夫です。
Facebook デバッグ
クリックすると、Facebook for developersのページに移動し、シェアデバッカーで表示のチェックすることができます。
記事のセクション
記事のカテゴリー名を入力することができます。何も入力しなくても大丈夫です。
記事のタグ
WordPressのタグを使用してコンテンツにタグを付けるのと同じように、キーワードのリストを入力できます。Facebook設定で記事のタグを自動生成するにチェックをしているので、何も入力しなくても大丈夫です。
Twitter カードタイプ
Twitterカードタイプを選択できます。デフォルト設定を上書きしたいときに変更できます。
デフォルトで設定したタイプが表示されているのでそのままで大丈夫です。
カスタムTwitter画像
Twitter用に表示させたい画像があれば別の画像アップロードします。
以上で「投稿ページでの使い方」を終了します。