
Design
簡単に表示できるWebアイコンフォント「Font Awesome」の使い方
Webサイトで矢印やリンクなどのアイコンを表示させたい時、自分で作ってもいいのですが、もっと手軽に表示させることのできるサービスが「Font Awesome」です。
シンプルで使いやすいアイコンが数多く用意されていますのでとても便利です。
なぜ便利かと言いますと、画像のアイコンとは違い、アイコンフォントです。フォントデータとして提供されますので色を変えたり、大きさを変えたり自由にCSSで指定することができます。iPhoneなどの高解像度ディスプレイでも、劣化することなく綺麗に表示されます。
Font Awesomeには無料版と有料版がありますが、大きな違いは、使えるアイコンの数にあります。
無料版では、使えるフォントが少ない種類もありますが、それでも無料でこれだけのフォントが使えるのは大変便利です。
それでは、使い方を説明していきます。
Font Awesomeへの登録
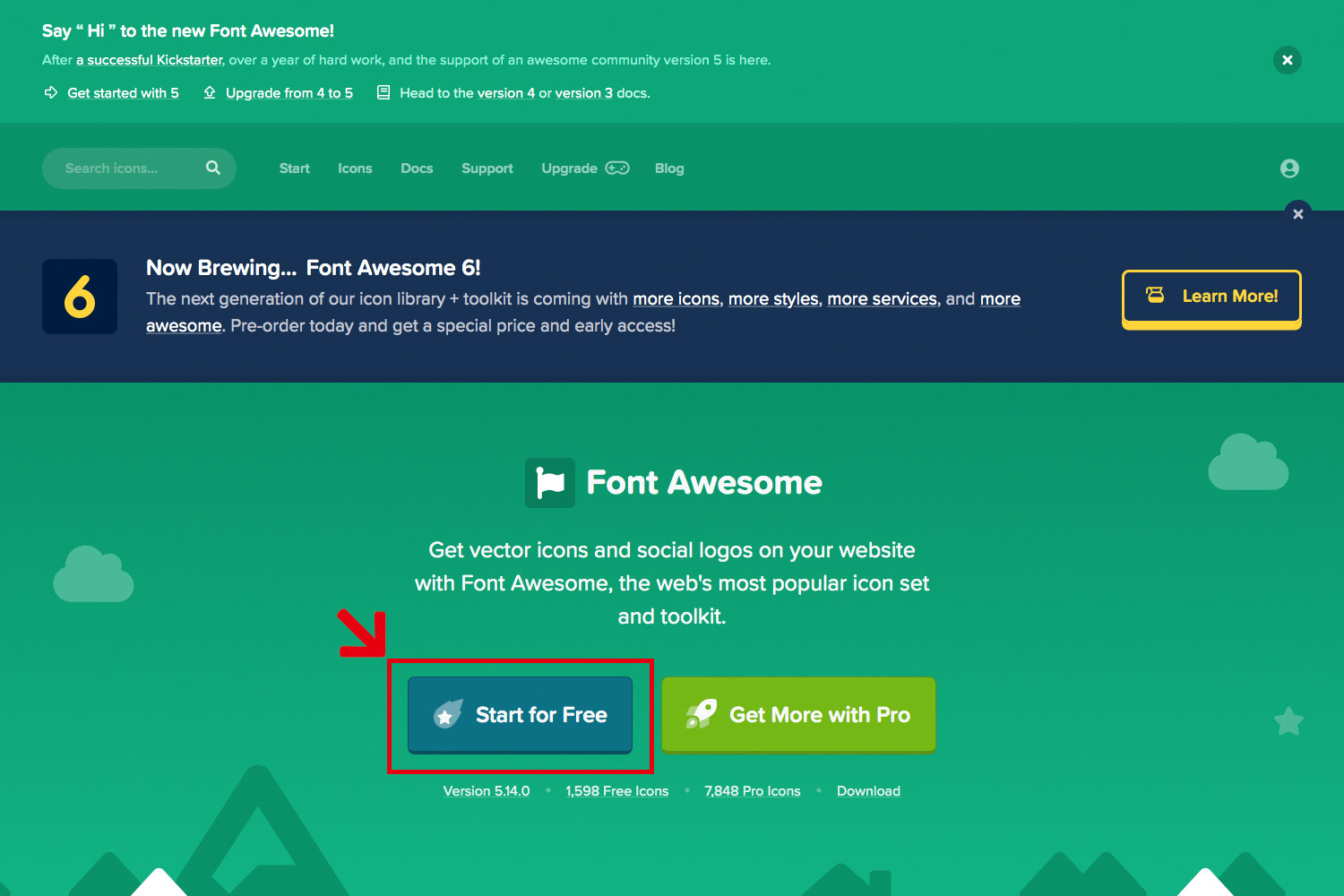
まずは、Font Awesomeへの登録が必要になりますので、Font AwesomeのWebサイトにアクセスし「Start for Free」ボタンをクリックします。
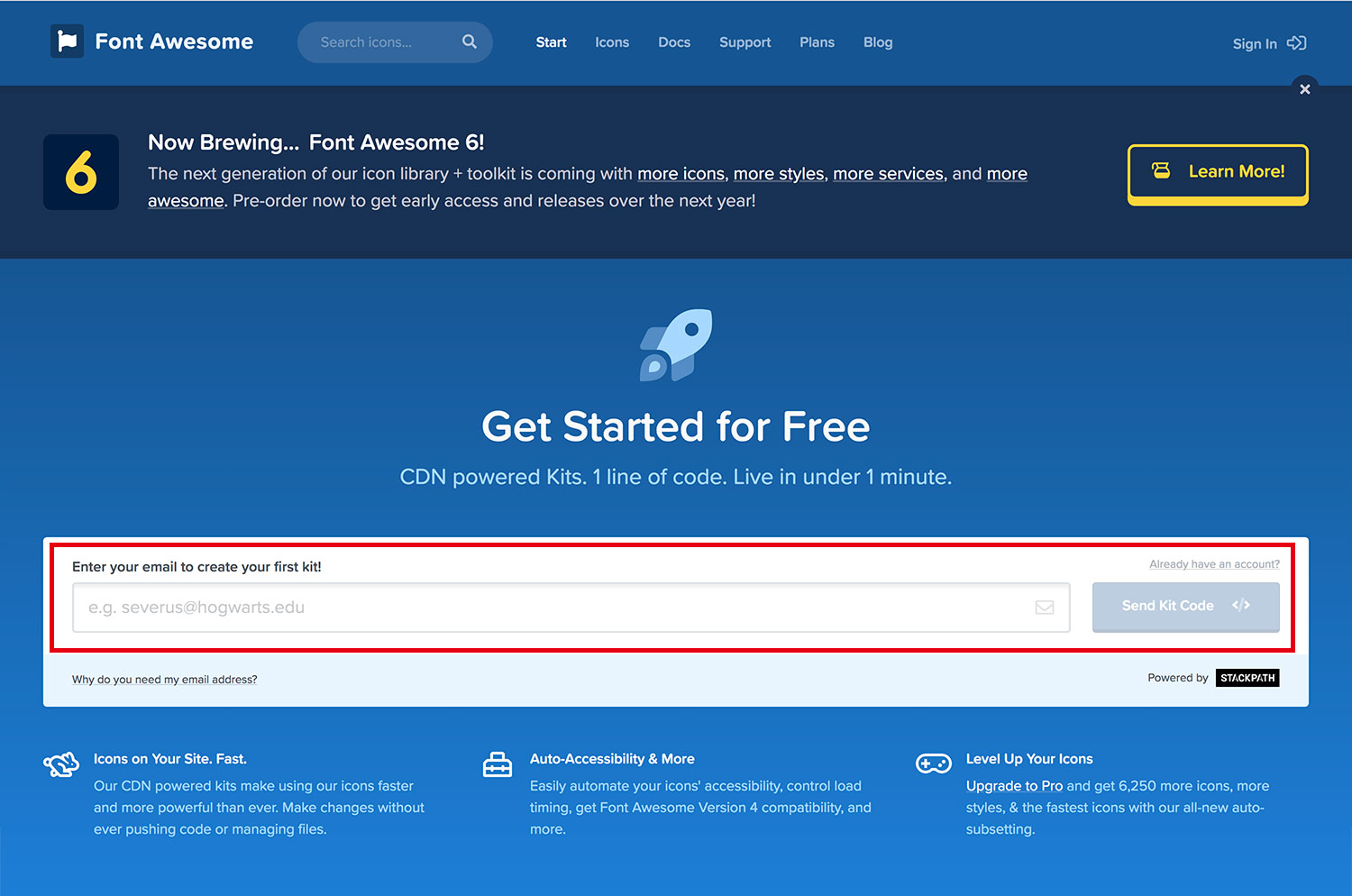
メールアドレスを入力して、「Send Kit Code」ボタンをクリックします。
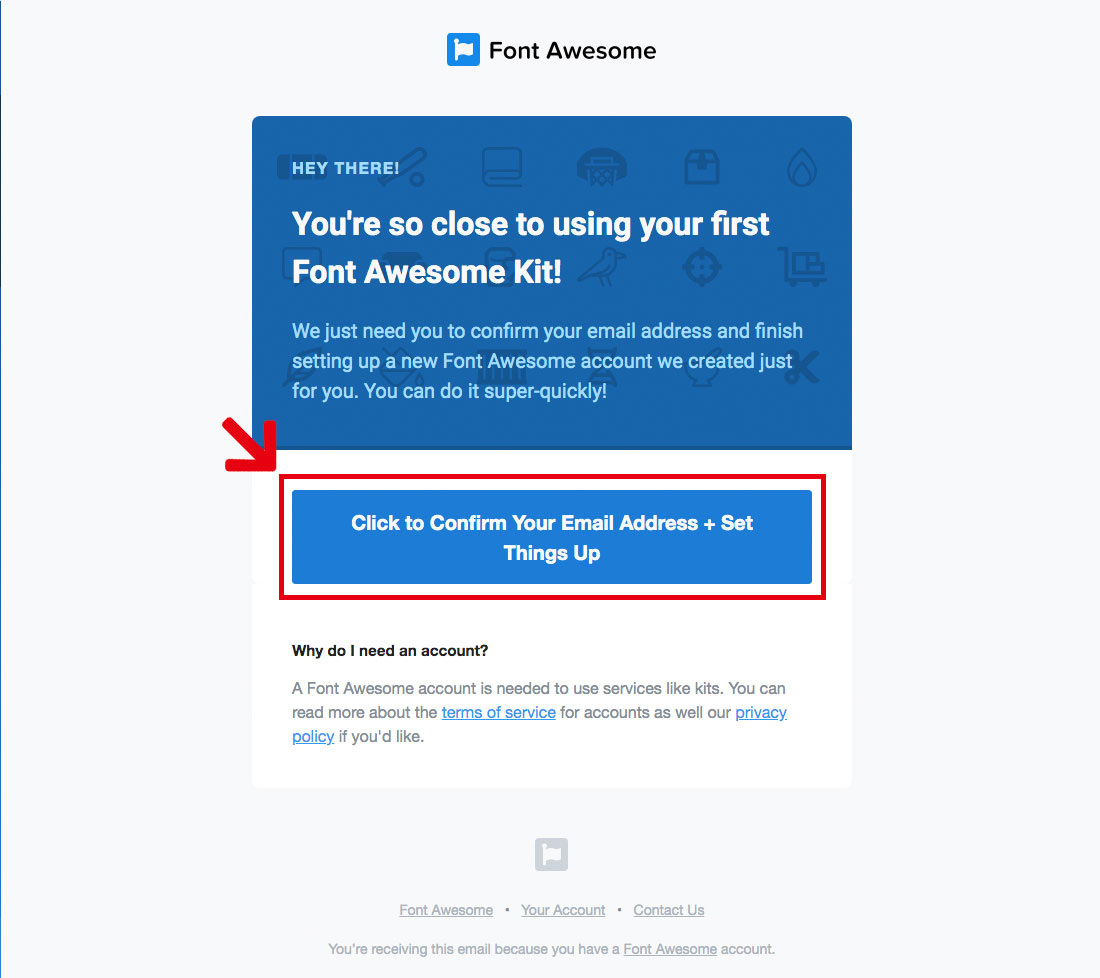
メールが届いたら「Click to Confirm Your Email Address + Set Things Up」ボタンをクリックします。
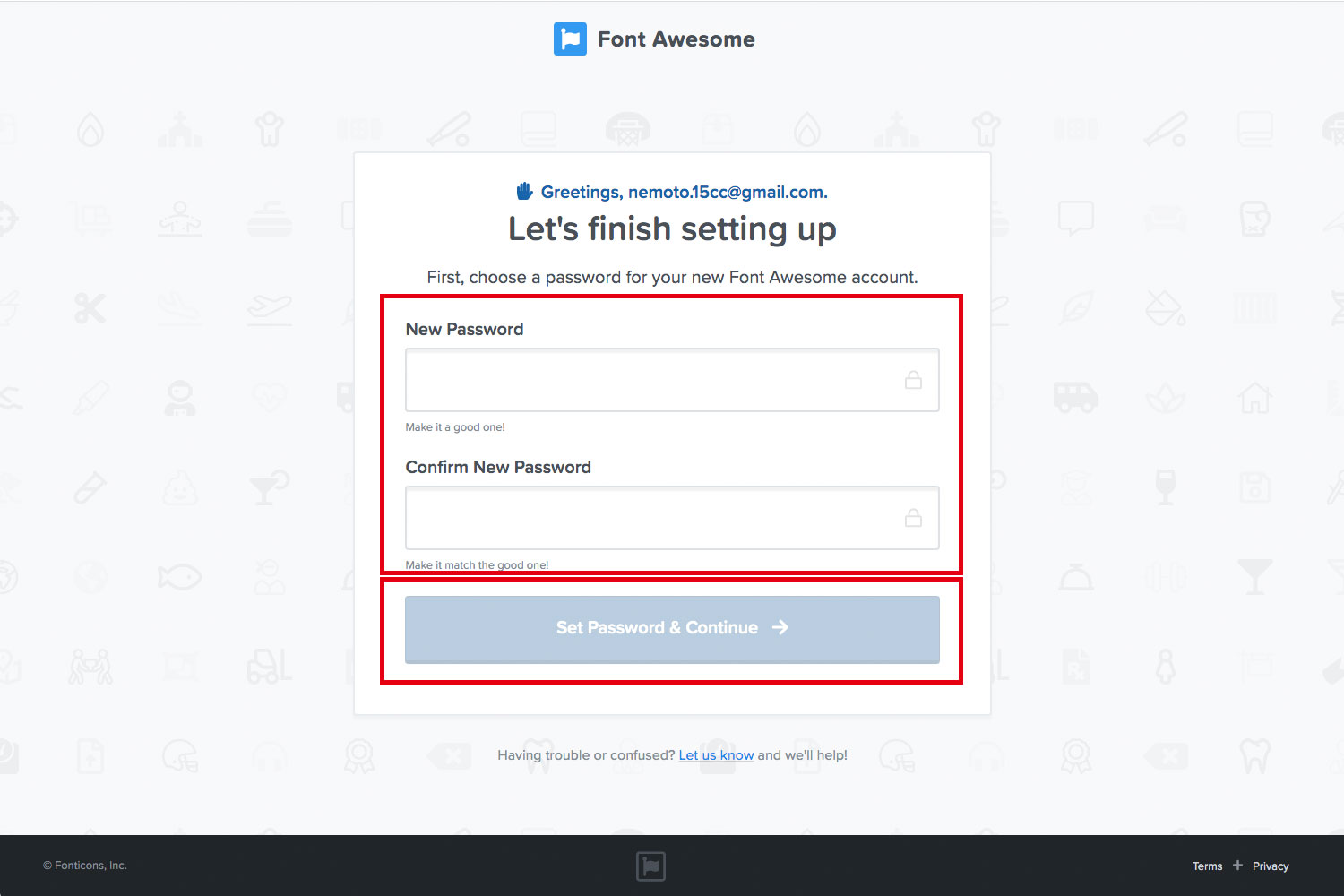
パスワードの入力画面が表示されますので、入力し「Set Password & Continue」をクリックします。
名前などの入力画面が出ますが、入力しなくても大丈夫です。「All set. Let’s go!」をクリックして登録完了です。
続いては、使い方を説明していきます。
Font Awesomeの使い方
JavaScriptファイルを読み込む
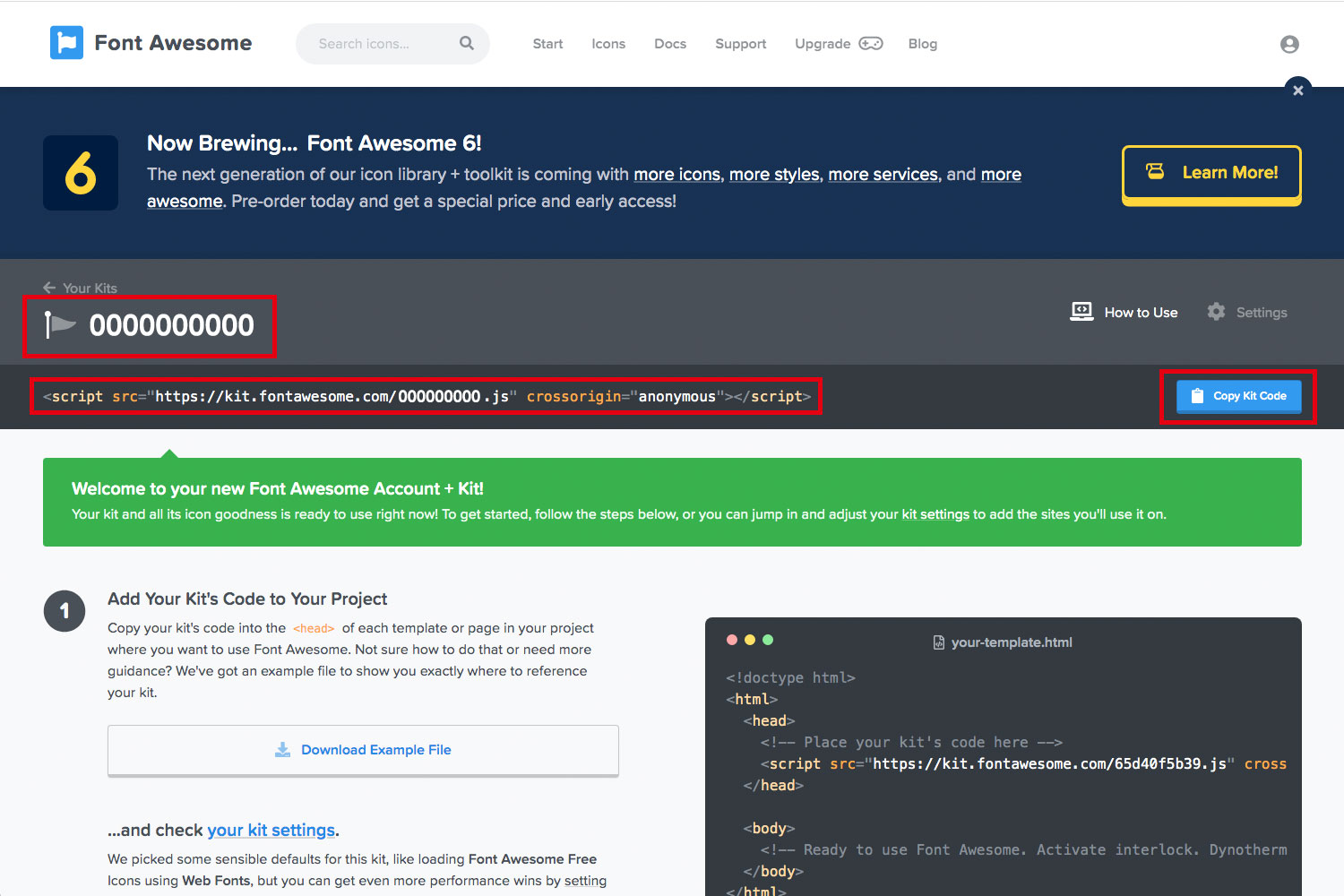
ログインすると自分のコードが表示されています。「0000000000」の部分です。
その下にコードの入った、JavaScriptのタグをheadタグ内に貼り付け使用します。「Copy Kit Code」ボタンでコピーできますのでコピーして自分のサイトに貼り付けます。
その下にある「Add Your Kit’s Code to Your Project」に「Download Example File」ボタンがあります。
クリックすると、サンプルのhtmlファイルがダウンロードでき、簡単な書き方の見本を見ることもできます。
<html>
<head>
<script src="https://kit.fontawesome.com/あなたのコード.js"></script>
</head>
<body>
コンテンツ
</body>
</html>アイコンを表示する
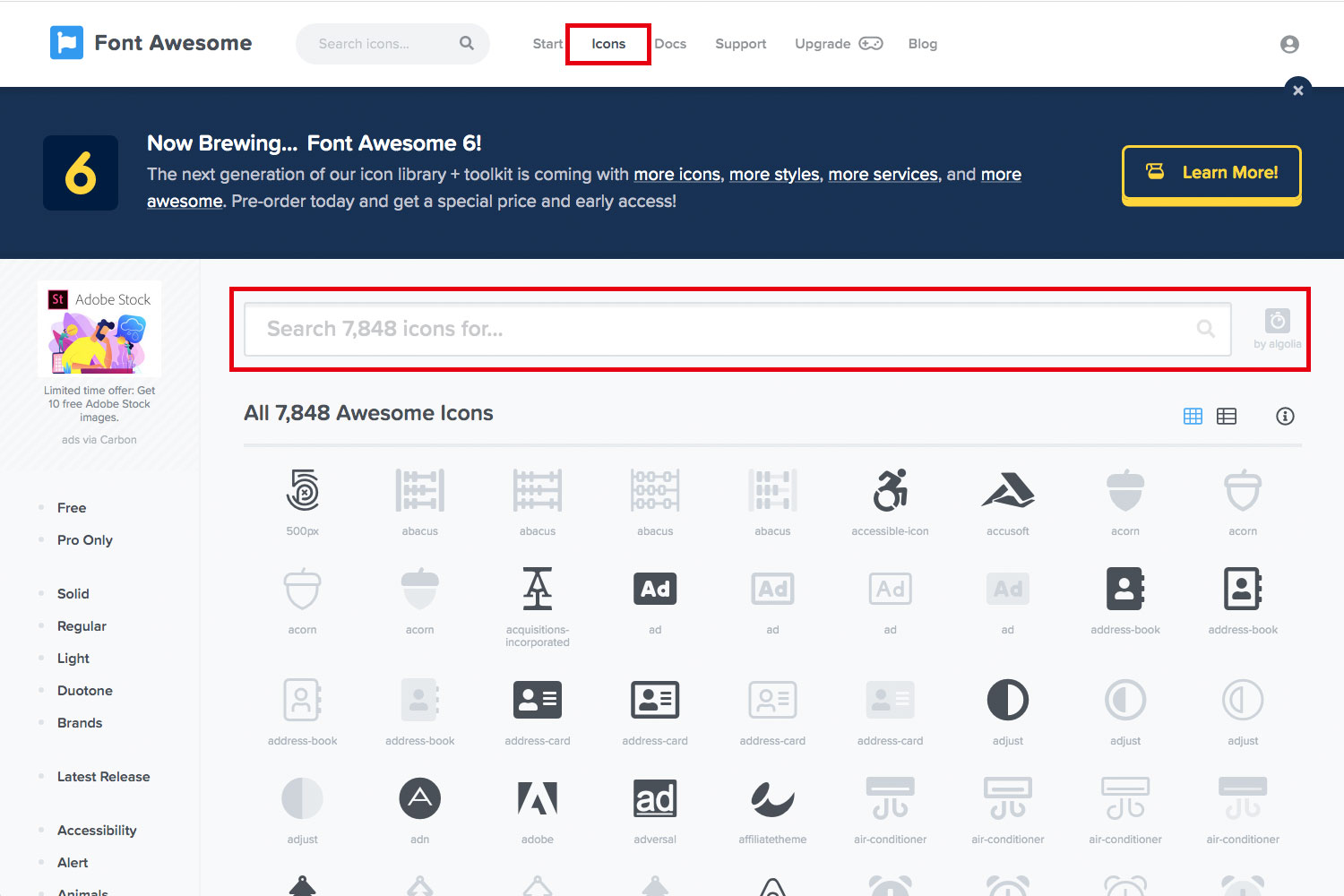
メニューの「Icon」をクリックするとアイコンの一覧ページが表示されます。色が薄くなっているアイコンは有料版のみ利用可能になっています。
基本的には、検索して探します。日本語には対応していませんので英語で入力して検索してください。
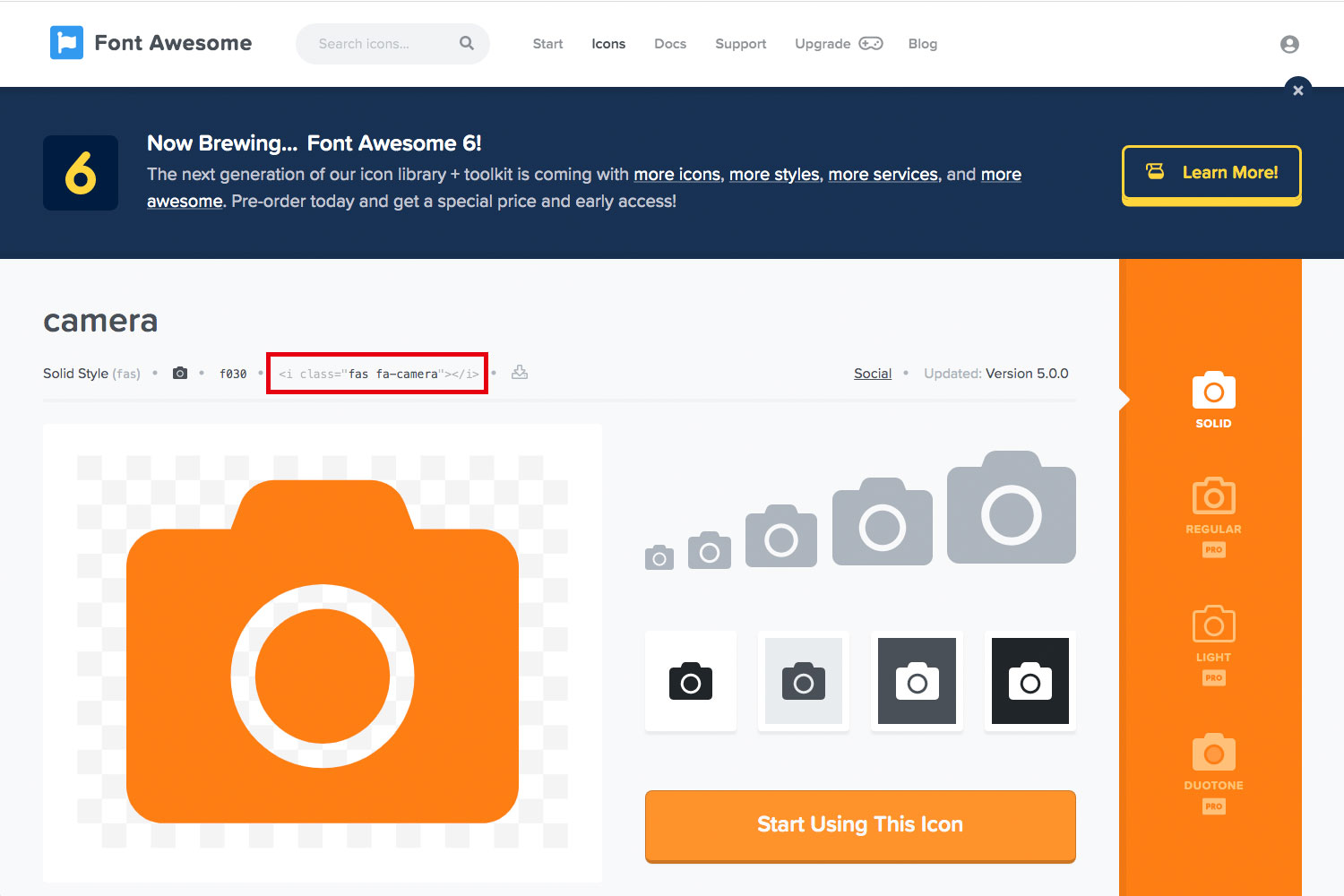
アイコンをクリックすると、詳細ページが表示されます。アイコンの上に表示されているタグ<i class=”fas fa-camera”></i>をコピーして、表示したいhtml内に貼り付けると表示されます。
<i class="fas fa-camera"></i>アイコンのサイズや色を変更する
アイコンフォントなので指定されているフォントサイズで表示されます。
「Font Awesome」では、サイズのクラスが用意されていますので、クラス名を追加するだけで大きさを変更することができます。
何も指定しなければ、デフォルトの「fa-lg」のサイズになっています。
詳くは、公式サイトのSizing Iconsページをご覧ください。
Sizing Icons
<i class=”fas fa-camera fa-xs”></i> クラス名:fa-xs 大きさ:0.75em
<i class=”fas fa-camera fa-sm”></i> クラス名:fa-sm 大きさ:0.875em
<i class=”fas fa-camera fa-lg”></i> クラス名:fa-lg 大きさ:1.33em(デフォルトサイズ)
<i class=”fas fa-camera fa-2x”></i> クラス名:fa-2x 大きさ:2em
<i class=”fas fa-camera fa-3x”></i> クラス名:fa-3x 大きさ:3em
<i class=”fas fa-camera fa-5x”></i> クラス名:fa-5x 大きさ:5em
細かく色などを指定したい時は、<i class="fas fa-camera"></i>のクラス名を使いCSSで調整していきます。
.fa-camera {
color: #f00;
font-size: 2em;
}CSSに記載して使用する
CSSの疑似要素でアイコンを表示することもできます。HTMLの中に<i class="fas fa-camera"></i>のタグを入れなくても表示できますので、リンクやリストなどに使うにはとても便利です。
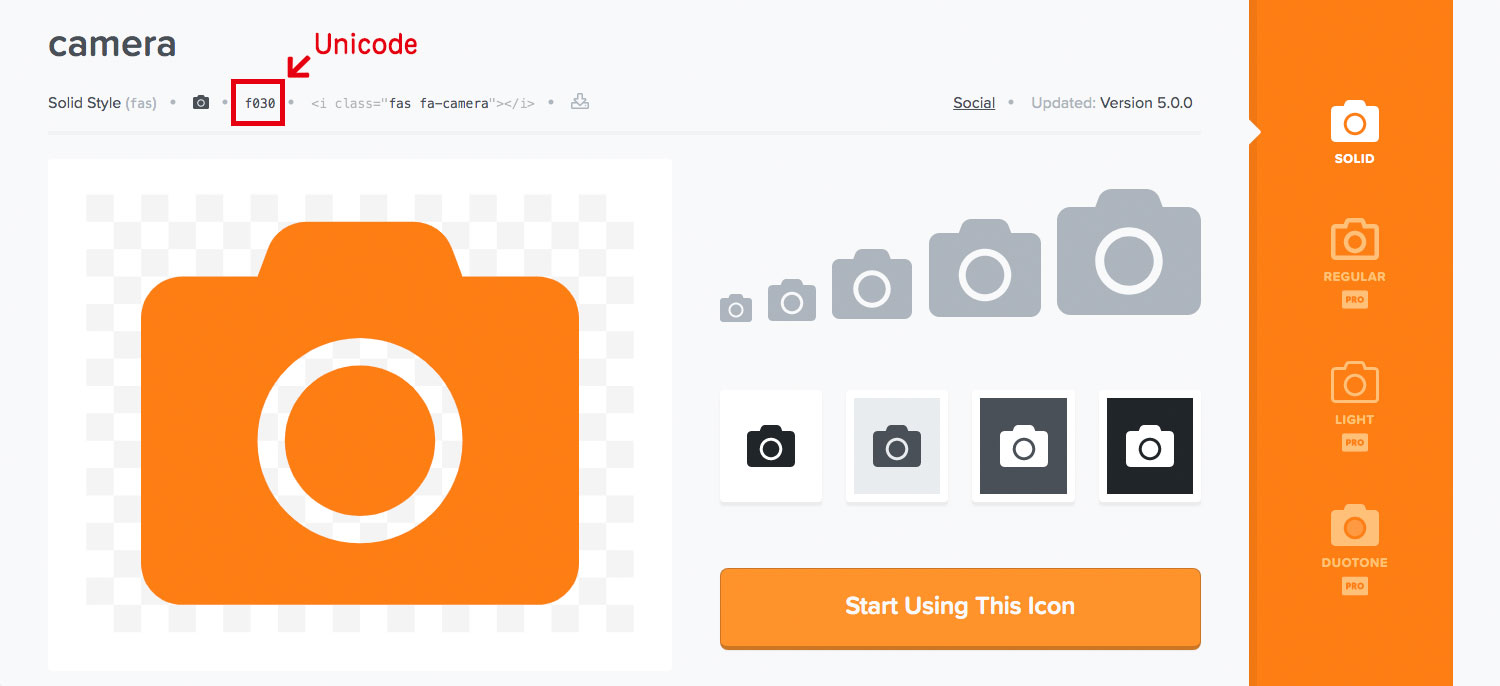
疑似要素で使用するには、Unicodeが必要ですので、アイコンの詳細ページの上にあるコードをコピーして使用します。
アイコンには、「通常アイコン」と「ブランドアイコン(ツイッターなど)」の種類があり、その種類によって、CSSの書き方が少し違います。
通常アイコンの場合は、font-familyは、「Font Awesome 5 Free」font-weightは、「font-weight: 900;」で表示されます。
a::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f030";
color: #f00;
}ブランドアイコン(ツイッターなど)は、font-familyは、「Font Awesome 5 Brands」font-weightは、「font-weight: 400;」で表示されます。
a::before {
font-family: "Font Awesome 5 Brands";
font-weight: 400;
content: "\f030";
color: #f00;
}詳くは、公式サイトのCSS Pseudo-elementsページをご覧ください。
CSS Pseudo-elements
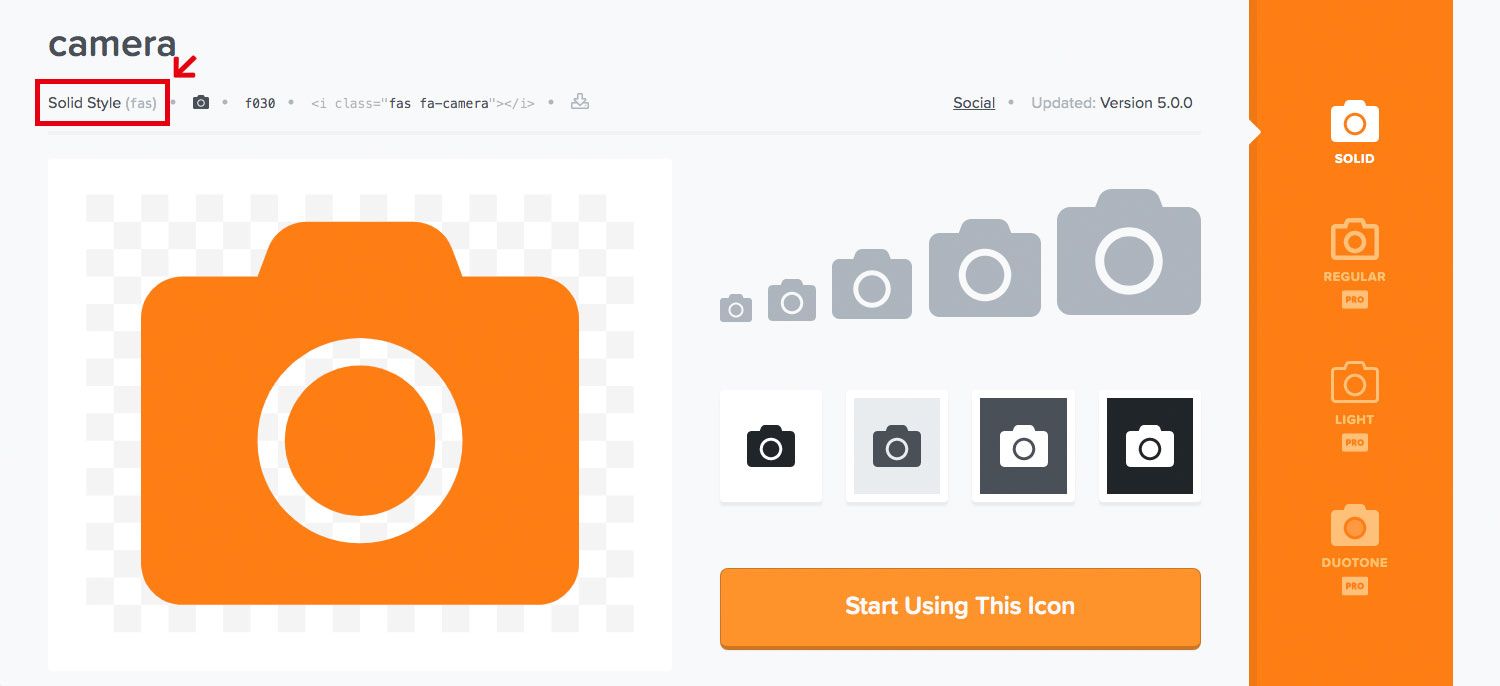
通常アイコンかブランドアイコンかは、アイコンの詳細ページの上にSolid Style(通常アイコン)、Brands Style(ブランドアイコン)と書いてありますのでそこで判別してください。
検索していると有料版でしか使えないものがたくさんあるので有料版(年間99$)にしたくなりますが、無料でこれだけ使えるのでとりあえずは十分のなのではないでしょうか。
以上で、Webアイコンフォント「Font Awesome」の使い方を終わります。